Majdnem napra pontosan 31 hónapja, 2008 május 6-án jelent meg az első előzetes - az Opera 9.5.9972 - ami már tartalmazta az Opera webfejlesztőknek szánt hibakereső fejlesztését, az Opera Dragonfly-t. Ez a böngészők világában nagyon nagy idő, és látszólag mégis ott tartunk, ahol akkor: a fejlesztés még mindig alfa stádiumban van.
Persze ne gondoljuk, hogy semmi nem történt az első kiadás óta. Rengeteg új funkció kapott helyet, és elérhető a teljesen megújított felhasználói felület is. Nem mellesleg nyílt forrású lett a projekt, így bárki hozzájárulhat a fejlődéséhez.
Mivel az eszköztár webes alapokon nyugszik, és - jellegénél fogva - igen szoros kapcsolatot ápol az Opera böngésző magjával (Core), ezért fejlesztése sem önállóan zajlik, hanem a Presto fejlődésével párhozamosan. Noha erről a folyamatról nem sokat tudunk, rendelkezésünkre áll egy rövid áttekintés arról, hogy mi várható a közeljövőben - nagyjából a Dragonfly 1.0-ig -, illetve mi ezeknek az újításoknak a feltétele a Core (böngészőmag) oldalán.
Fejlesztés több szinten
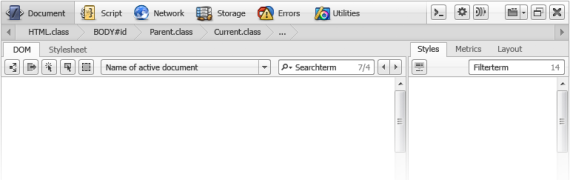
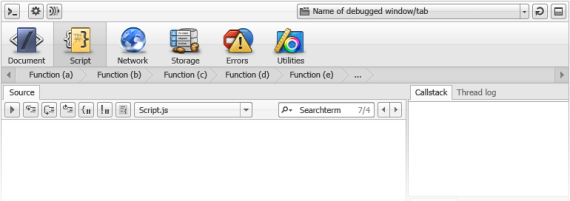
A fejlesztés jelenleg is több szálon zajlik. Van a "hivatalos" verzió (ami, mint írtam, még mindig csak alfa!), ezt látjuk, amikor az oldal valamelyik elemén az Inspect element (Elem vizsgálata) pontra kattintunk a környezeti menüben, vagy megnyitjuk az O-menüben a fejlesztői eszközök pontnál lévő Opera Dragonfly elemet. Ha böngészős párhuzammal szeretnénk élni, akkor ez lehetne a Chrome vagy az Opera stabil kiadása. Az aktuális kiadás számát a Beállítások (Settings) fül Környezet (Environment) pontjában találjátok, ez jelenleg 2270:dadc9e8efaae, stp-1, CSSEI 1.1.