Bizonyára már sokan értesültetek arról, hogy ma jelent meg az Opera következő generációjának, a 10.5-nek első, pre-alfa előzetese. Ez számos kisebb-nagyobb változtatást hozott magával, mind a felhasználói felületet, mind a renderelő motort illetően, részleteiben lásd korábbi bemutató cikkünket.
Először is itt van, ugye, a Presto 2.5.18, ami sok új CSS3 elemet támogat a korábbi változathoz képest. Ennek része a megújult Vega vektorgrafikus könyvtár, ami a honlapok mellett a böngészőablak renderelését is átvette. Még egyelőre csak az erősen optimalizált szoftveres verzió érhető el, de már úton van a hardveresen megtámogatott változat is, ami további jelentős gyorsulást ígér.
A teszteket a saját gépemen végeztem, ami egy AMD X2 6000+, 3GB RAM társaságában. Operációs rendszerként a Windows Vista 64 bites Home Premium verziója teljesített szolgálatot.
Végül, de nem utolsó sorban elérhetővé tették a Carakan nevű, régóta ígért JavaScript (ECMAScript) motort, amitől mindenki az Opera ezen a téren felhalmozott tetemes hátrányának csökkentését várta. Vagy még többet. Mostani cikkünkben arra keressük a választ, hogy mennyire sikerült elérni a célkitűzésüket, azaz mennyi az az annyi.
Ennek érdekében egy baráti tesztsorozatra invitáltam a nálam fellelhető böngészőket, hogy összemérjék erejüket az új jövevénnyel. Elsősorban arra voltam kíváncsi, hogy a Carakan teljesítménye miképp viszonyul elődjéhez, a Futharkhoz, és természetesen arra is, hogy hogyan boldogul a JavaScript jelenlegi koronázatlan királyával, a Chrome-mal.
A tesztekben részt vevő böngészők névsora: Opera 10.10.1893, Opera 10.50.3172, Firefox 3.5.6, Firefox 3.6b5, Chrome 4.0.266.0, Safari 4.0.4 és Internet Explorer 8.0.6001.18865
Hogy kiderülhessen, ki mennyire legény a gáton, számos tesztet futtattam, köztük olyanokat is, amiknek nincs sok közük a JavaScripthez, de a Vega-t is tesztelni kell valahogy.
Az itt bemutatott eredmények szintetikus tesztekből származnak. Ennek megfelelően az eredményeket nem kell készpénznek venni. Attól, hogy valami gyorsabb mondjuk SunSpider-ben, még nem biztos, hogy a kedvenc webalkalmazásodban is az lesz. Ugyanakkor a szignifikáns különbségeknek már a való életben is meg kell mutatkoznia.
JavaScript tesztek
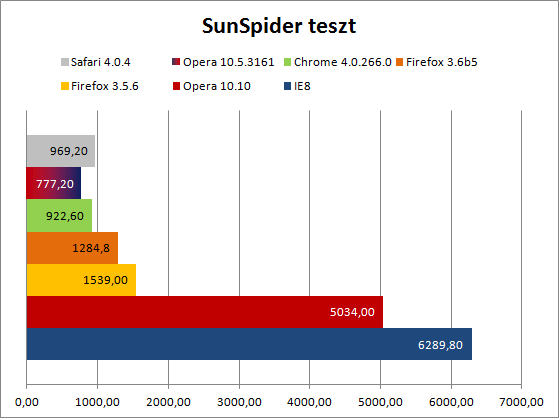
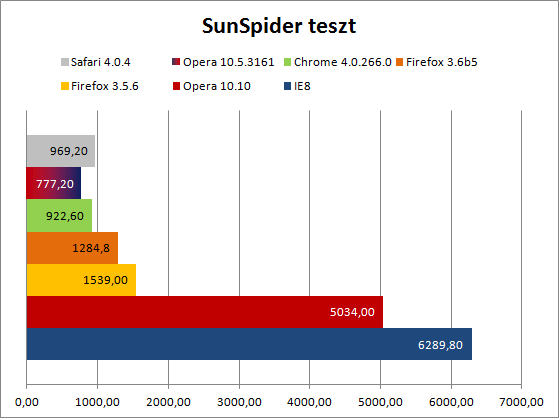
Nyissunk mindjárt a legnépszerűbbel, a már említett SunSpider teszttel. Ezt a WebKit fejlesztői készítették, és üzemeltetik. Számos JavaScript tesztet futtat le, különböző témakörökben. Eredményül a futtatáshoz szükséges időt adja meg, amiket összegezve kapjuk a végső eredményt. Ennek megfelelően a kisebb érték a jobb, az egységek ms-ban értendőek.

Az Opera ebben a tesztben mindenkit maga alá gyűr! Ezt nevezem én komoly belépőnek! A különbség még szembetűnőbb, ha az előző verzióval vetjük össze, a differencia ugyanis hat és félszeres! Látni kell, hogy ez a teszt nem pusztán önmaga miatt fontos. Rengeteg oldal van, ahol a böngészők "tesztje" jószerivel csak ennek az egy tesztnek a lefuttatásából áll. Az egyik író egyenesen odaáig ragadtatta magát a valóban nem túl rózsás eredmények láttán, hogy szerinte az Operának fel kellene hagyni az asztali verzió fejlesztésével... Nem mindegy tehát, hogy milyen benyomásokat hagy maga után ennek a tesztnek a futtatása. Lássuk, hogyan is áll össze részleteiben ez az első hely:
Tovább...


 Opera Mini az asztali gépen
Opera Mini az asztali gépen