Bizonyára már sokan értesültetek arról, hogy ma jelent meg az Opera következő generációjának, a 10.5-nek első, pre-alfa előzetese. Ez számos kisebb-nagyobb változtatást hozott magával, mind a felhasználói felületet, mind a renderelő motort illetően, részleteiben lásd korábbi bemutató cikkünket.
Először is itt van, ugye, a Presto 2.5.18, ami sok új CSS3 elemet támogat a korábbi változathoz képest. Ennek része a megújult Vega vektorgrafikus könyvtár, ami a honlapok mellett a böngészőablak renderelését is átvette. Még egyelőre csak az erősen optimalizált szoftveres verzió érhető el, de már úton van a hardveresen megtámogatott változat is, ami további jelentős gyorsulást ígér.
A teszteket a saját gépemen végeztem, ami egy AMD X2 6000+, 3GB RAM társaságában. Operációs rendszerként a Windows Vista 64 bites Home Premium verziója teljesített szolgálatot.
Végül, de nem utolsó sorban elérhetővé tették a Carakan nevű, régóta ígért JavaScript (ECMAScript) motort, amitől mindenki az Opera ezen a téren felhalmozott tetemes hátrányának csökkentését várta. Vagy még többet. Mostani cikkünkben arra keressük a választ, hogy mennyire sikerült elérni a célkitűzésüket, azaz mennyi az az annyi.
Ennek érdekében egy baráti tesztsorozatra invitáltam a nálam fellelhető böngészőket, hogy összemérjék erejüket az új jövevénnyel. Elsősorban arra voltam kíváncsi, hogy a Carakan teljesítménye miképp viszonyul elődjéhez, a Futharkhoz, és természetesen arra is, hogy hogyan boldogul a JavaScript jelenlegi koronázatlan királyával, a Chrome-mal.
A tesztekben részt vevő böngészők névsora: Opera 10.10.1893, Opera 10.50.3172, Firefox 3.5.6, Firefox 3.6b5, Chrome 4.0.266.0, Safari 4.0.4 és Internet Explorer 8.0.6001.18865
Hogy kiderülhessen, ki mennyire legény a gáton, számos tesztet futtattam, köztük olyanokat is, amiknek nincs sok közük a JavaScripthez, de a Vega-t is tesztelni kell valahogy.
Az itt bemutatott eredmények szintetikus tesztekből származnak. Ennek megfelelően az eredményeket nem kell készpénznek venni. Attól, hogy valami gyorsabb mondjuk SunSpider-ben, még nem biztos, hogy a kedvenc webalkalmazásodban is az lesz. Ugyanakkor a szignifikáns különbségeknek már a való életben is meg kell mutatkoznia.
JavaScript tesztek
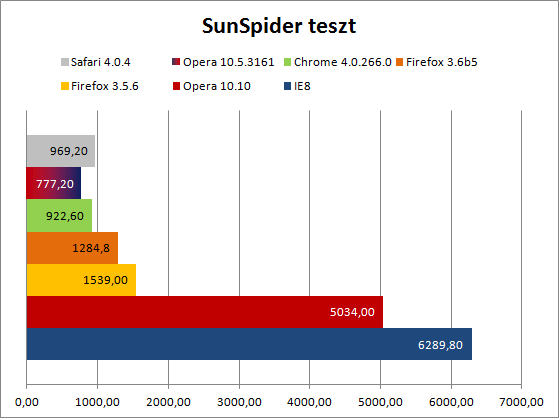
Nyissunk mindjárt a legnépszerűbbel, a már említett SunSpider teszttel. Ezt a WebKit fejlesztői készítették, és üzemeltetik. Számos JavaScript tesztet futtat le, különböző témakörökben. Eredményül a futtatáshoz szükséges időt adja meg, amiket összegezve kapjuk a végső eredményt. Ennek megfelelően a kisebb érték a jobb, az egységek ms-ban értendőek.

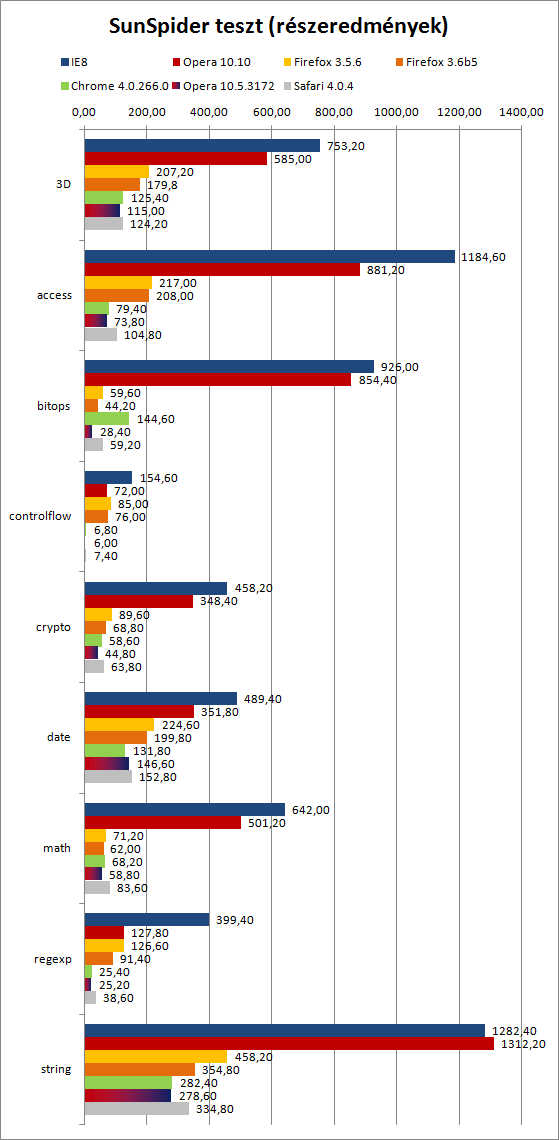
Az Opera ebben a tesztben mindenkit maga alá gyűr! Ezt nevezem én komoly belépőnek! A különbség még szembetűnőbb, ha az előző verzióval vetjük össze, a differencia ugyanis hat és félszeres! Látni kell, hogy ez a teszt nem pusztán önmaga miatt fontos. Rengeteg oldal van, ahol a böngészők "tesztje" jószerivel csak ennek az egy tesztnek a lefuttatásából áll. Az egyik író egyenesen odaáig ragadtatta magát a valóban nem túl rózsás eredmények láttán, hogy szerinte az Operának fel kellene hagyni az asztali verzió fejlesztésével... Nem mindegy tehát, hogy milyen benyomásokat hagy maga után ennek a tesztnek a futtatása. Lássuk, hogyan is áll össze részleteiben ez az első hely:

Látható, hogy ha kicsivel is, de egy kivételével minden altesztet az Opera nyer. Különösen a bitszintű műveletek és a reguláris kifejezések terén remekel, ami valószínűleg a natív kódú futtatás eredménye. A fenti teszteket a rend kedvéért MacOSX-en is elvégeztem, de a sorrend ugyanez marad: élen az Opera, majd a Chrome béta és végül az őshonos Safari. Szép volt, Opera!
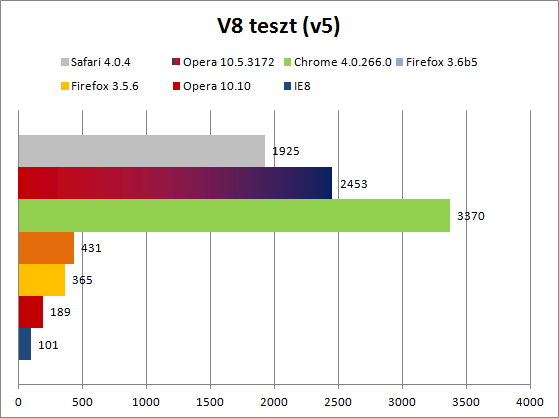
Lépjünk akkor be az oroszlán barlangjába! A V8 teszt az azonos nevű JS-motor teljesítményének mérésére hivatott, ami a Chrome-ban kapott helyet. A Safarit leszámítva, ami tisztes távolból követi, a többiek még megszorítani sem tudták hazai pályán. A pontszámokat több altesztből kalkulálja a program, a nagyobb a jobb!

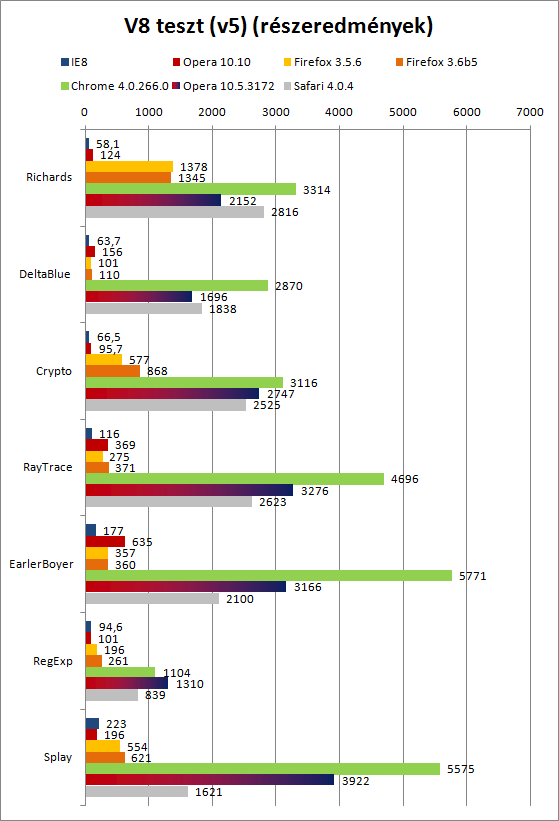
Nos, a Chrome verhetetlennek tűnik, de az Opera rögtön elfoglalja a kényelmes második pozíciót. Mindez részleteiben így festett:

Amint az az összpontszám alapján várható volt, az Opera a Safarival vív nagy csatát, de végül győzedelmeskedik. A többiek, beleértve a 10.10-et, sehol nincsenek.
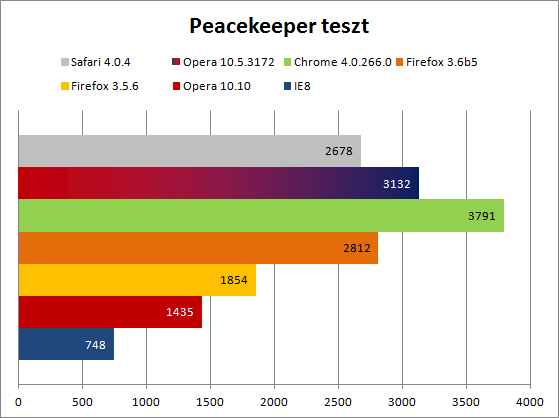
Következő tesztünk az elvileg független Peacekeeper, a 3DMark szoftverével méltán világhírűvé vált Futuremark terméke. Ebben nem csak a JavaScript sebességét mérik, hanem a közösségi oldalak működését is szimulálták, valamint az egyre népszerűbb canvas elemet is vizsgálják. Magukat nem meghazudtolva egy látványos űrjelenetet varázsolnak a képernyőre.

Az eredmények némi magyarázatot igényelnek. Noha az Opera stabilan hozta az itt látott értéket, a Chrome meglehetősen hektikusan viselkedett, és 3000 - 3800 közötti értékeket produkált. Talán mondanom sem kell, nagyon nem mindegy...

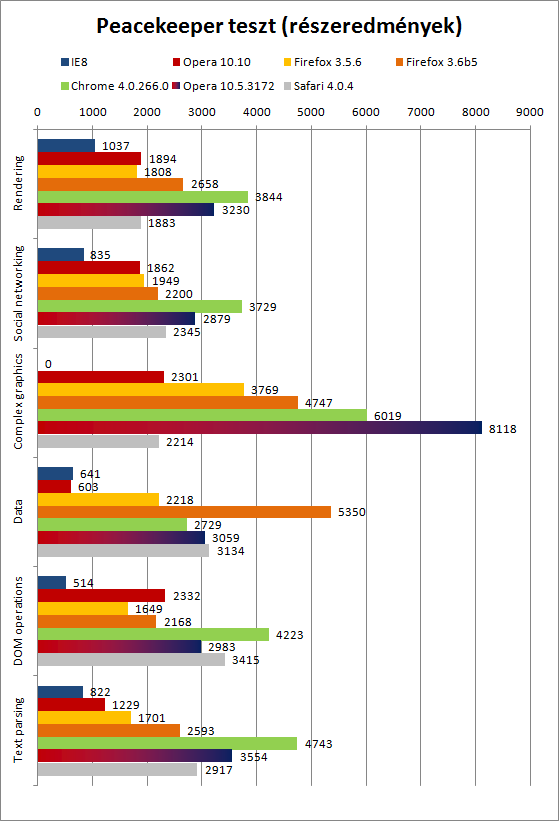
Még így sem lenne gond, ha a végső pontszámba beleszámítana a komplex grafikai teszt is (IE8-nál úgysem oszt-szoroz). De nem így, van, pedig az Opera ebben kiemelkedően jól szerepel. Különösen dicséretes, hogy mindezt pusztán szoftveres gyorsítással teszi, mi lesz itt, ha majd hardverből megy a dolog... Azért nem alszanak a riválisok sem, a Firefox például nagyot lépett előre a 3.6-al.
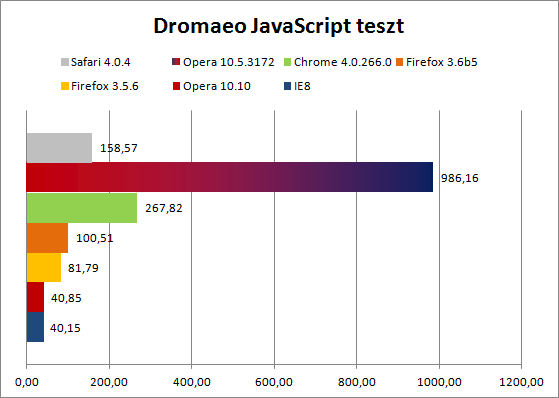
Még egy ismert JS tesztoldal következik, méghozzá a Mozilla tájáról. Ez pedig nem más, mint a Dromaeo, ahol csak a JavaScript teszteket futtattam le. Ez a másodpercenkénti futások számát adja eredményül, így a nagyobb érték a jobb.
 Hoppá! Nagyon komoly Opera fölény mutatkozik. Nézzük a teszt részeredményeit, hátha okosabbak leszünk, mit csinált ilyen jól a Carakan:
Hoppá! Nagyon komoly Opera fölény mutatkozik. Nézzük a teszt részeredményeit, hátha okosabbak leszünk, mit csinált ilyen jól a Carakan:

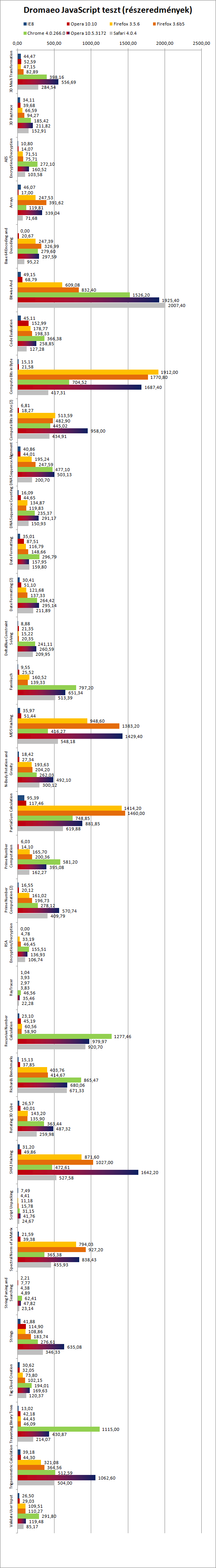
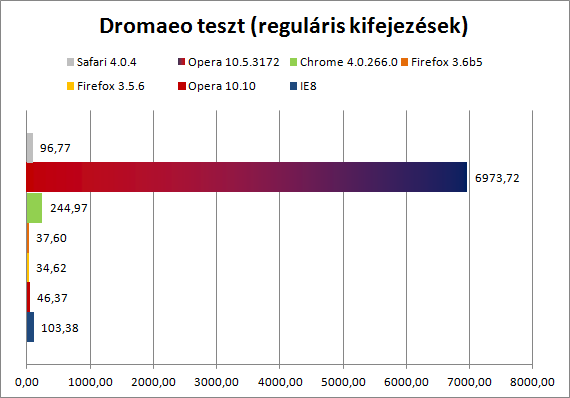
Ez szép hosszú lista, de igazából - noha az Opera végig remekül szerepel - még nem magyarázza a kiemelkedő összpontszámot. Élesebb szeműek egy elemet hiányolhatnak a listából, az pedig a reguláris kifejezések altesztje. Ez a legbonyolultabb, maga is több tucatnyi altesztből áll. Itt csak a végeredményt közöljük, tessék megkapaszkodni:

Sajnos nem tudom, a Dromaeo hogyan számítja az összpontszámot, de biztosnak látszik, hogy ez a teszt alaposan beleszámít. Itt pedig az Opera közel harmincszor(!) gyorsabb, mint az őt követő Chrome. Ez szinte bizonyosan a gépi kód hatása.
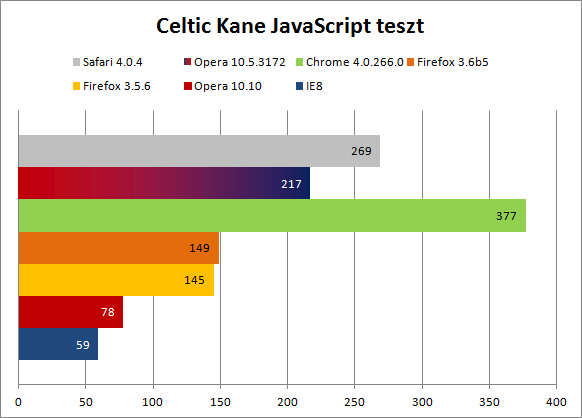
Ha magunkhoz tértünk az ámulatból, akkor folytassuk a sort egy kevésbé ismert teszttel. Ez nem más, mint a Celtic Cane féle teszt, (abból is a "hivatalos" verzió), amit minden böngészővel tízszer futtattam le (van hozzá beépített támogatás), a nagyobb érték a jobb:
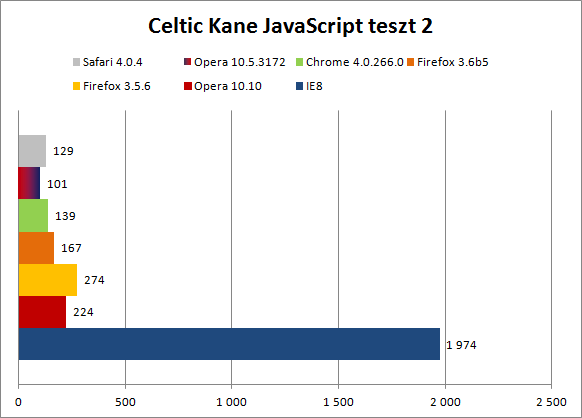
Itt az Operának csak a harmadik hely jut. Érdekes módon egy másik (régebbi) Celtic Cane teszt egész más eredményt mutat (itt viszont a kisebb a jobb):

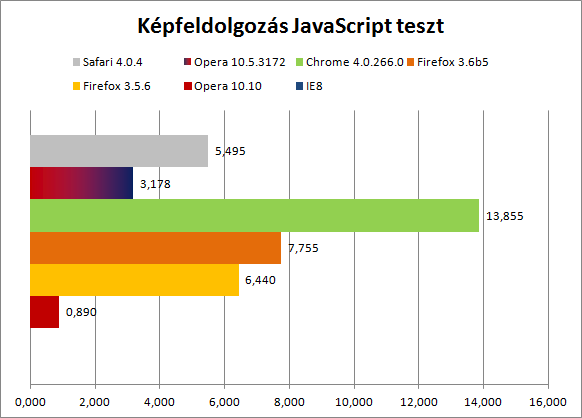
A JavaScript hasznosságának persze vannak komolyabb, "használhatóbb" megnyilvánulásai is, elég, ha csak a Firefox-féle képfeldolgozás szkriptet nézzük:

Az előrelépés itt is szembetűnő, de a Carakan nem igazán kedveli ezt a tesztet, utolsó előttinek fut be. IE8 hozzá sem tud szagolni a dologhoz.
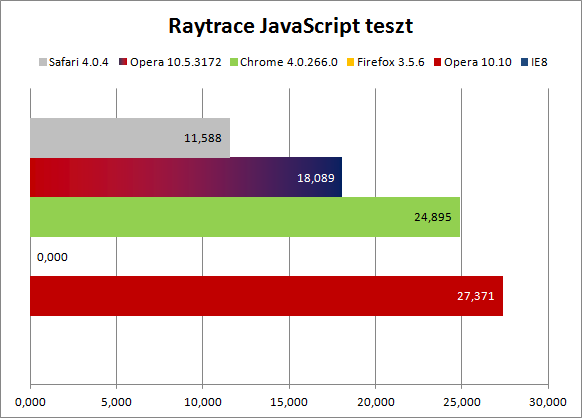
Még tovább menve találhatunk raytrace (sugárkövetéses) renderelést végző megoldásokat is. Nem kifejezetten JavaScript barát, de nekünk most tesztelésre kell (eredmények másodpercben, kisebb érték a jobb).

Elég vegyes a kép. A Safari nyer, de eredménye bundagyanús, ugyanis nem folyamatosan, csak időről-időre frissíti a képet. Az Opera rendben dolgozik, és másodiknak ér célba, megelőzve a Chrome-ot. A többiek messze lemaradnak. Igazából azért nincs érték a nevük mellett, mert bőven 2 perc felett végeztek volna, amit nem akartam kivárni. A főbb kérdések már így is eldőltek...
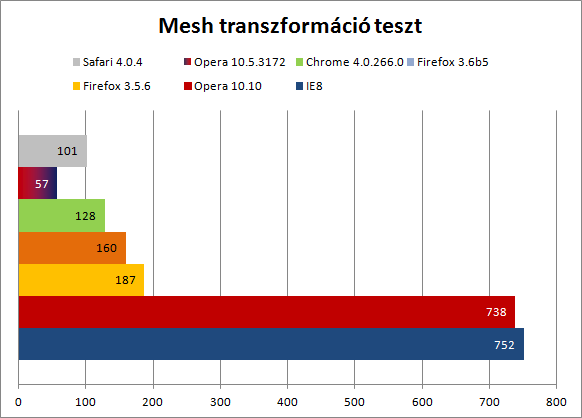
Következzék egy háló-transzformáció, szintén JavaScriptre komponálva. A teszt roppant egyszerű, legalábbis szemre, ugyanis csak betöltjük az oldalt, és kiírja az eredményt. Ami hármas átlagolást követően az alábbiak szerint alakult (kisebb érték a jobb):

Megállapíthatjuk, hogy a teszt a Carakan fényes diadalát hozta.
DHTML tesztek
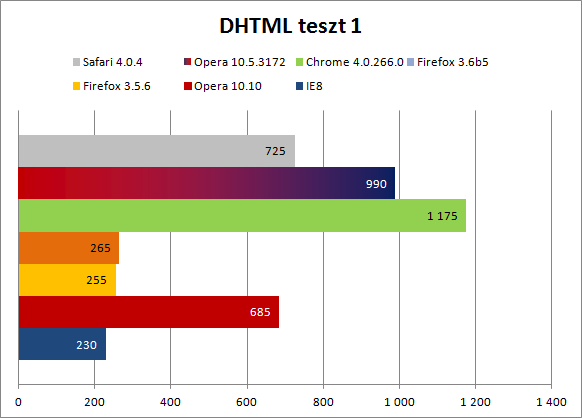
Egy másik fontos terület a DHTML sebessége. Ebben az Opera járt az élen, amíg nem jött a Chrome, és meg nem előzte. Most itt a lehetőség a visszavágásra. Első tesztként az Opera megoldását választottam, amiben addig növekszik a színes pattogó labdák száma, amíg a képkockaszám 25-re nem csökken (elemek száma, a nagyobb érték a jobb).

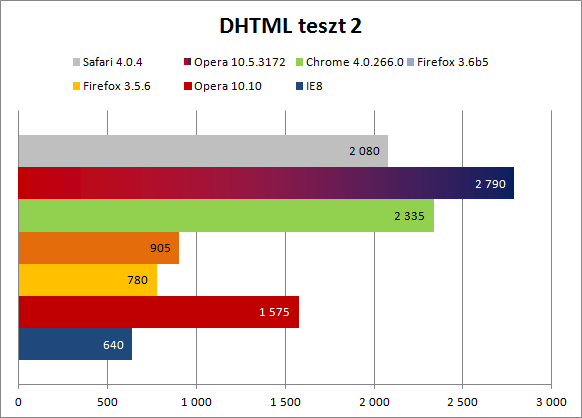
Nos, a Chrome-ot nem tudta befogni, de az időközben második helyre került Safarit sikerült leszakítani. A második, hasonló jellegű tesztben kék négyzetek húznak balról jobbra, a mérési metódus hasonló az előzőhöz:

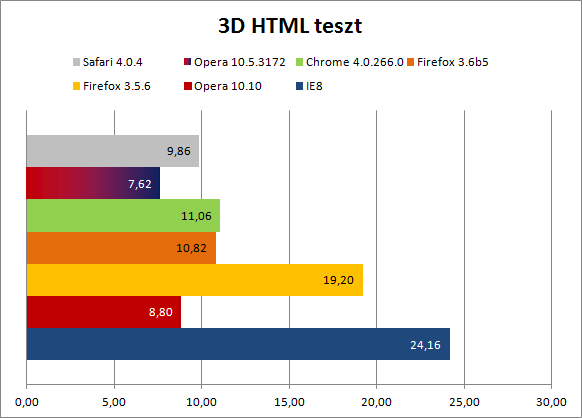
Itt már végre "helyreállt a rend", és az Opera 10.5 két riválisa között az élre tör. Egy harmadik tesztesettel is készültem, ahol a böngészőnek egy forgó kockát kell kirajzolnia (értékek ms-ban, a kisebb a jobb).

A teszt nagyon fekszik az Operának, mert igaz, hogy nem gyorsult sokat, mégis az élen végez. Egész egyszerűen azért, mert a második az Opera 10.1 lett.
CSS Selectorok tesztje
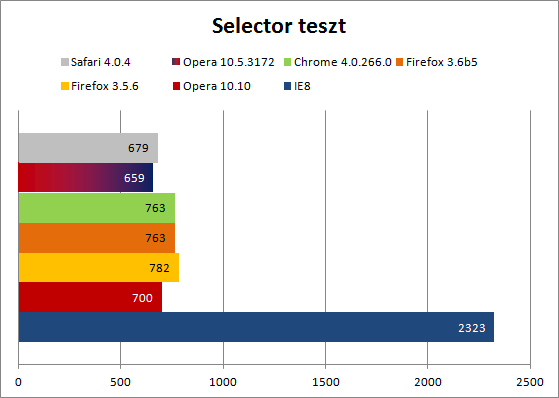
Készült egy komolyabb tesztalkalmazás, ami a CSS selectorokat teszteli, ráadásul mindjárt több keretrendszerben

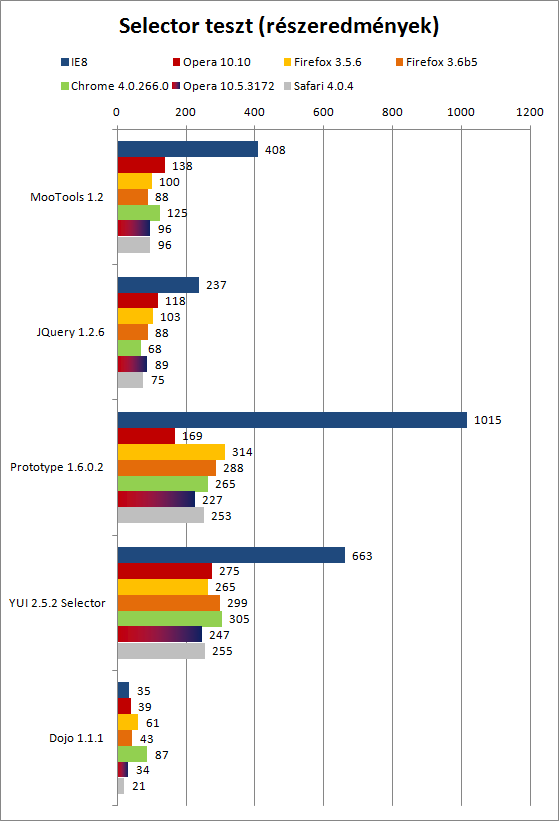
Ez hát az általános eredmény, az Opera ha hajszállal is, de nyer. Igazából az Explorert leszámítva eléggé együtt van a mezőny. Keretrendszerre lebontva az alábbi eredményeket kaptam:

Érdekesség a 10.10 jó szereplése Prototype alatt, egyébként pedig csak a szokásos...
JSON tesztek
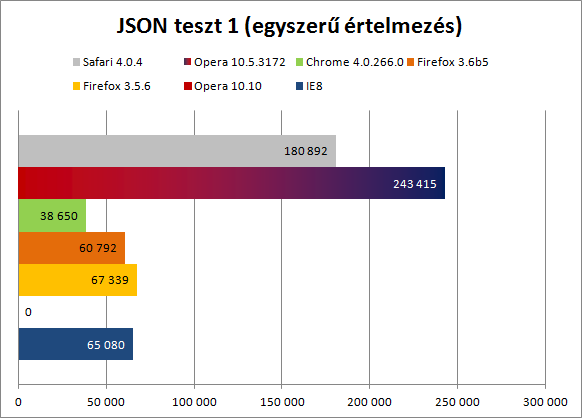
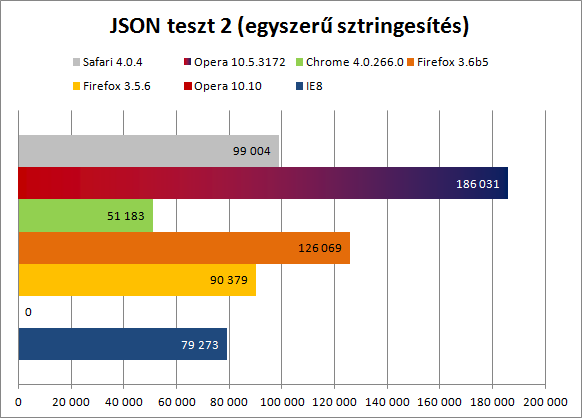
Még egy tesztsorozat belefér, ez pedig a JSON támogatás tesztje. A JavaScript Object Notation egy olyan nyelv, amivel nyelvi objektumokat lehet kompakt és gyorsan feldolgozható módon leírni. Ez mind tárolásnál, mind adatátvitelnél előnyös lehet. Számunkra azért is fontos, mert az új Dragonfly ezt használja a hibamentesíteni kívánt kliens és a "szerver" közötti kommunikációban. Első teszt (futás per másodperc, nagyobb érték a jobb):

Az első, egyszerű tesztben az új Opera diadalmaskodik, méghozzá meggyőző fölénnyel. A régi nulla pontot ér el, lévén nem támogatja a JSON-t. A második eset szintén egyszerű, de ez már nem értelmezés, hanem átalakítás (a küldő oldalon):

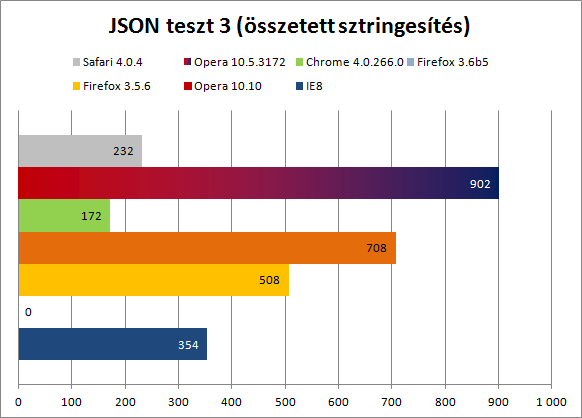
Az értékek kicsit visszaestek, az Opera pozíciója nem. Ellenben a Firefox nagyon előre tör. A Chrome megint utolsó, még az IE8 is megelőzi. Eddig nincs tehát gond, de mi van a komplexebb esetekkel? Erre van a harmadik teszt, ami szintén a sztringesítést vizsgálja:

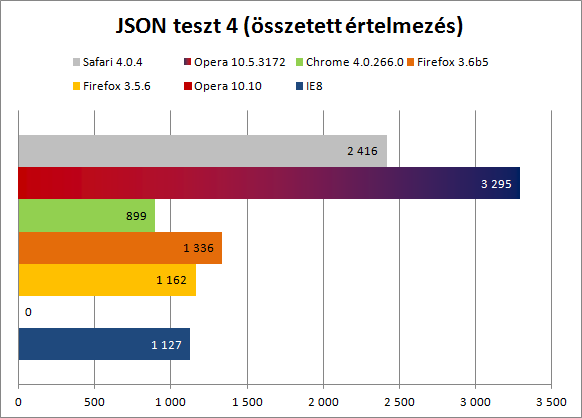
Az értékek ezúttal töredékükre esnek vissza, az arányok azonban megmaradnak. A győztes személye sem lehet kérdés, ez a cím az Operának jár. Végezetül a negyedik teszt, ami a komplexebb értelmezést hivatott vizsgálni:

A kép nem változik, mindössze a Safari képes - úgy, ahogy - tartani a lépést az Operával.
Mit is írhatnék zárszóként? A fenti rengeteg grafikon és eredmény szerintem önmagáért beszél. Az Opera elhatározta és megcsinálta, jelenleg a Carakan a leggyorsabb JavaScript motor, erős versenyben a V8-al és a Safari megoldásával, de utóbbit tisztán megelőzi. A JSON támogatással ugyanez a helyzet, most vezették be, és máris övék a leggyorsabb megoldás.
Most pedig itt az idő, hogy kiaknázzák ezt a sikert, és további fejlesztésekkel vegyék elejét a konkurencia visszavágási kísérleteinek. Gratulálunk, Opera!
A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.
ttarvai (törölt) 2009.12.22. 19:29:57
CsendesMark 2009.12.22. 19:33:45
Szívesen látnák egy Peacemaker tesztet is mondjuk holnap :)
cousin333 · http://magyaropera.blog.hu 2009.12.22. 19:39:51
Mindegy, a lényeg, hogy az Opera most minimum pariban van a Chrome-al. Ahogy képes, hol volt mondjuk tegnap, ez önmagában is elég szép eredmény. :)
cousin333 · http://magyaropera.blog.hu 2009.12.22. 19:42:15
calinmocanu.webs.com/the_canvas/fish.htm
Előbb 10.10-el, majd 10.50-el...
CsendesMark 2009.12.22. 19:48:40
bocsi, igen arra :)
service.futuremark.com/peacekeeper/index.action
Teddy Beer 2009.12.22. 19:51:23
Minek, hisz' ingyen van. XD
A Safari Nitrót használ és mivel az övék stabil, ezért a Safari a "leggyorsabb". Érdekesek az ilyen tesztek, meg jól jönnek, ha a sebességről beszélnek, de semmi több. A netemet csak az Opera tudja gyorsítani, ha tudja. Amúgy a Vegát melyik teszteli? Amúgy a görgetésen kívül mit javít még a Vega?
awking 2009.12.22. 19:59:46
A 10.20 után mennyivel (amit ugyanúgy nem tudok XD)?
penge™ · http://www.thevenusproject.com/ 2009.12.22. 20:01:59
Worlon 2009.12.22. 20:32:18
Kérdés: chat.hu nem talál nekem javat. Sun java is fent van, újra is tettem, de semmi. Erre van valami megoldás?
Amúgy tényleg nagyon gyors ez a böngésző, csak sokszor omlik össze. Elsődlegesnek még nem jó.
Dzsini 2009.12.22. 20:39:42
mintha windows alatt egy .exe és egy .jar futását hasonlítanánk össze (pontosabb lenne a .jar - .class, de .classokat ritkán futtat az átlagnép)
cousin333 · http://magyaropera.blog.hu 2009.12.22. 21:29:29
A VEGA-t szerintem a DHTML tesztek minősítik, illetőleg a Peacekeeper Complex Graphics tesztje (többek közt). Nem véletlenül jegyezték meg az Opera Labs oldalán, hogy a VEGA-t majd tudjuk HW-esen is gyorstani, de elnézve a CG tesztet, erre most nincs is szükség... :D
Mivel a VEGA renderel mindent, amit látsz (beleértve a felhasználói felületet), ezért abban mindben szerepe van. görgetés, zoomolás, animációk, effektek... stb.
@penge™: Az canvas volt, bár nem ismerem annyira őket. Most megnéztem: a canvas a HTML része, dinamikusan szkriptelhető módon (ez szvsz simán lehet JS) képes bitképeket renderelni.
@Dzsini: Lehet, hogy hülyeséget mondok, de a Firefox-féle JIT szerintem ugyanez az elv. Nem mondom, hogy most már mindig az Opera fog vezetni, de a többiek azért eléggé odatették már magukat ezen a téren, és a sokadik szuper JS-motor generációjuknál tartanak. Az Opera csak most kezdte... És még írtak 1-2 érdekeset, majd valamelyik nap lefordítom.
cousin333 · http://magyaropera.blog.hu 2009.12.22. 21:34:55
en.wikipedia.org/wiki/Just-in-time_compilation
Az Opera is ilyet használ, ezért írták, hogy SSE2-t nem támogató processzorokon nem megy, ezért ott lassabb a JS.
penge™ · http://www.thevenusproject.com/ 2009.12.22. 21:35:55
[OFF]- Nem működik az autoscroll.
- A JS motor baromi gyors.
- A Google oldalai jobban mennek, mint bármikor.
Nem nyúlták ezek le a Chrome forráskódját? :DDD[/OFF]
cousin333 · http://magyaropera.blog.hu 2009.12.22. 21:39:21
Worlon 2009.12.22. 22:01:32
ZeGa 2009.12.22. 22:24:34
www.kepkezelo.com/images/fdk6fy1x2yosuwujvkh.png
ZeGa 2009.12.22. 22:25:43
Cobalt 2009.12.22. 22:54:18
people.opera.com/~pettern/performance-2.html
cousin333 · http://magyaropera.blog.hu 2009.12.22. 23:22:18
Lehet, hogy csak nekem tűnik úgy, de mintha a Ctrl + TAB-os fülváltó menüben a képek sokkal gyorsabban megjelennének. Régebben azért egyszer mindet végig kellett pörgetni, hogy utána folyamatos legyen...
Amúgy a HW VEGA itt is látványos dolgokra lenne képes... de talán még a szoftveres is.
cousin333 · http://magyaropera.blog.hu 2009.12.22. 23:28:14
Csak azt nem nézik, hogy miből jön ki ez az eredmény.
Vargnatt 2009.12.22. 23:36:21
Valamibe nagyon beletrafáltak a fejlesztők, az nem vitás. Csak remélni merem, hogy a végleges is ilyen fürge lesz, vagy még fürgébb (ha létezik olyan...), na és persze minél hamarabb érkezzen meg.
Ha ezzel a sebességkülönbséggel nem duplázzák meg legalább a felhasználói bázisukat (meg a választóképernyővel karöltve), akkor már tényleg nem tudom, mivel lehetne.
Illetve de, tudom, valami komolyabb hype-olással, de nem olyan erőltetett gagyi módon, mint a legtöbb reklámjuk, hanem kicsit ötletesebben. Spread the word of Opera! :)
Vargnatt 2009.12.22. 23:37:34
Jozsó_ 2009.12.23. 10:52:21
Az egyetlen gond az lehet, hogy az operánál egy pre-alfa -> végleges váltás akár fél évet is igénybe vehet, addigra meg már sajnos egyáltalán nem biztos, hogy ez lesz a szint.
Cobalt 2009.12.23. 13:31:43
Van benne par bug amiat hanyagolom egyenlore, de marha jonak igerkezik.
cousin333 · http://magyaropera.blog.hu 2009.12.23. 18:49:25
www.rachid.nl/browsers/
Ez az első Peacekeeper-es mérésemet igazolja vissza, ami alapján abban is az Opera a nyerő, annak ellenére, hogy a Complex Graphics teszt nincs beleszámítva a végeredménybe. A többiek szerencséjére :D
knorbert 2009.12.23. 18:57:03
Nálam kikapcsolt Opera Link esetén is 2 percente fagy.
madve2 2009.12.23. 19:33:59
Szóval kinél mi működik, persze, és szerintem sem béta szint, de nálam szerencsére működik annyira stablian, hogy (egyelőre) ezt használom a 9.10 helyett...
penge™ · http://www.thevenusproject.com/ 2009.12.23. 19:47:54
Teddy Beer 2009.12.23. 20:03:12
Cobalt 2009.12.23. 20:52:06
Sot erdekes modon meg talan a memoria hasznalt is jobnak tunik, mint a 10.10-ben.
Nalam egyenlore haszznalhatoan stabil. Az IRC bugokat meg kikerultem egy valodi irc kliensel.
knorbert 2009.12.23. 21:30:12
Idáig mindig a legfrissebb változatot használtam, amint kijött egy alfa-béta-delta-gamma :) változat már frissítettem is. És idáig egyik esetben sem volt összeomlás. Most van. (se userscriptel se semmi egyébbel nincs módosítva)
knorbert 2009.12.23. 21:36:03
penge™ · http://www.thevenusproject.com/ 2009.12.23. 21:46:13
A szövegdobozok mentése tényleg gáz, hogy nem tudták még ebben sem megoldani, viszont van rá userjs (sajnos csak 4096 karakterig, tehát a regényeket továbbra is jegyzetekbe írom): extendopera.org/userjs/content/auto-form-saver
Az előre és visszalépésnél normál esetben menti a szövegdobozok tartalmát (főleg ha itt átállítod 3-ra: opera:config#UserPrefs|HistoryNavigationMode
Itt az igénytelen blog.hu alatt sajnos visszalépésnél újratölti a formot, tehát még az általam ajánlott userjs sem mindig működik...
knorbert 2009.12.23. 22:29:05
cousin333 · http://magyaropera.blog.hu 2009.12.23. 23:06:17
Amúgy nagyon jó lenne egy olyan Unite vagy minialkalmazás, ami blogbejegyzések, hozzászólások írására van kihegyezve. Amit begépelsz, mentené egy fájlba, lennének BBkódok, kattintással megnézhetnéd, hogy fog kinézni, külön segédeszközöket kapnál Maps térképek, Youtube videók... stb. beszúrásához. Valaki igazán megcsinálhatná közületek :)
Cobalt 2009.12.23. 23:39:05
A szovegmezokre atmaetileg a kovetkezo userjs megoldas lehet.
userjs.org/scripts/browser/enhancements/ops
Sajnos sutiket hasznal. A 10.5 visszont mar tamogatja a HTML5 offline storage reszet, igy remelhetoleg lesz lehetoseg jobb megoldasokra is a jovoben.
Cobalt 2009.12.23. 23:40:03
penge™ · http://www.thevenusproject.com/ 2009.12.23. 23:51:49
Amit te linkeltél az a formokban (felhasználónév, keresőmező) írott 1-2 szavas szövegeket menti el, majd ajánlja fel újra legközelebb.
Cobalt 2009.12.24. 00:26:52
Baldric2 2009.12.24. 07:52:45
Elkezdtem már egy komolyabb változatot, amivel a szövegdobozok méretét is lehet állítani, és talán bugmentes, ha esetleg van igény rá, befejezem, de egy-két ember miatt nem szívesen szenvedek vele, mert a 10.5 után feleslegessé válik.
penge™ · http://www.thevenusproject.com/ 2009.12.24. 08:08:10
De 10.5 után miért válik feleslegessé?
Egyébként mivel te értesz a JavaScripthez, nem tudod véletlenül, hogy a másik postban felsorolt két userjs miért nem megy 10.5-ben? magyaropera.blog.hu/2009/12/22/opera_10_5_kicsit_bovebben
Úgy értem a Carakan mellékhatása, vagy egy alfabug és később majd fognak menni? Mert utóbbi esetben várnék, viszont ha a Carakan hatása, akkor jó lenne legalább a noclicktoactivate-t életre pofozni, mert az nagyon hasznos cucc, hogy nem kell kattintani minden flashen, hogy elérd a vezérlőket.
Baldric2 2009.12.24. 09:41:30
Egyébként én csodálkoznék, ha kihagynák az automatikus szövegmentést ebből a verzióból is.
Csak a noclicktoactivate scriptet néztem még meg, úgy tűnik megfelelően működik a script, csak maga a módszer nem működik már/még. És a Carakan nem 100%-os még, szóval lehet hogy a következő verziónál már a most nem működő userjs-ek egy része jó lesz.
penge™ · http://www.thevenusproject.com/ 2009.12.24. 10:32:10
penge™ · http://www.thevenusproject.com/ 2009.12.25. 15:57:37
Gyorsulást a gyenge és/vagy Celeron procival és közepes vagy erős videokártyával rendelkezők fognak érezni.
cousin333 · http://magyaropera.blog.hu 2009.12.25. 16:14:34
Néhány példa (nem mondom, hogy benne lesz!):
- az oldalak fokozatmentes, rendkívül finom nagyítása
- finom görgetés, kvázi platform-függetlenül
- valós időben frissülő előnézeti képek mindenfelé
- komplex effektek a honlapokhoz és a felhasználói felülethez, eseményekhez (gyűrődés, tépés, hullámzás, fényhatások... stb.)
- az eddigieknél is szabadabban alakítható UI
- további gyorsulás (pl. bizonyos JS a videokártyán, mondjuk matke vagy vektorszámítások)
ZeGa 2009.12.26. 14:58:39
knorbert 2009.12.27. 16:34:02
Lali_ 2009.12.27. 18:04:41
Illetve az op. rendszerben, pl win7-nél a Vezérlőpult\Programok\Alapértelmezett programok\Alapértelmezett programok beállítása-nál kiválasztja az ember az operát, a mailto hivatkozást és már megy is...
Én is abban bízok, hogy kapunk valami látványossági csomagot, különben a jobb gépeken tényleg nem lenne túl sok értelme... Egyébként miért nem végezhet minden renderelést, számítást a videókari?
penge™ · http://www.thevenusproject.com/ 2009.12.27. 18:29:02
Ezen kívül viszont mindent a VEGA fog renderelni.
knorbert 2009.12.27. 18:52:20