Itt az idő, hogy búcsút vegyünk a Presto motortól.
 A mai napon az Opera Software bejelentette, hogy az Opera felhasználóinak létszáma elérte a 300 milliót. Ezzel egy időben egy már korábban sejthető lépést is hivatalossá tettek, miszerint az Opera hamarosan Presto-ról Webkitre vált.
A mai napon az Opera Software bejelentette, hogy az Opera felhasználóinak létszáma elérte a 300 milliót. Ezzel egy időben egy már korábban sejthető lépést is hivatalossá tettek, miszerint az Opera hamarosan Presto-ról Webkitre vált.
Ezzel a lépéssel az Opera lesz az első nagyobb böngésző, amely teljesen lecseréli a böngészőmotort. (Elvileg Az internet-szerte fellelhető spekulációk szerint a Mozilla is tervezi, hogy a Firefox átáll Webkitre).
A Presto egy nagyszerű motor. Kicsi, gyors, rugalmas és szabványkövető, miközben képes kezelni a való-világban létező (sokszor koránt sem szabványkövető) weboldalakat. Ez tette lehetővé, hogy az Operát bármilyen eszközre portolják a fejlesztők. És - ellentétben a userek véleményével és tapasztalataival - a Presto-t a kezdetektől fogva a kompatibilitást szem előtt tartva tervezték. Mindig is az volt a cél, hogy kompatibilis legyen a valós-webbel, miközben a szabványokat szem előtt tartja. Ez pedig nem kis kihívást jelentett, mivel a web egy kaotikus aknamező, ha szabványkövetésről van szó. Ez a véget nem érő munka (mivel a többi böngésző szerencsés módon a piaci részesedésnek köszönhetően jól jelenítette meg az oldalakat) pedig hatalmas erőforrásokat emésztett fel. Erőforrásokat, melyeket bugok javítására, új fícsörök implementálására és innovációkra fordíthattak volna.
Ez a helyes út
Habár első hallásra még Haavard is szkeptikus volt a döntéssel kapcsolatban, de a felmondási nyilatkozat láttán mostanra már teljesen bizonyos benne, hogy ez a helyes döntés. Nem csak, hogy rengeteg, jobb célokra fordítható erőforrást szabadít fel, de a felhasználók is nagyságrendekkel jobb oldalkompatibilitást kapnak.
Ezzel sokkal jobban ráfeküdhetnek a felhasználói élményre.
Hozzájárulás a monokultúrás (egy motor mind felett) webhez?
Igen, a monokultúra rossz, de az Opera soha nem volt abban a pozícióban, hogy ezt az első helyen megakadályozza. Hiába domináns tényező mobilfronton és rendelkezik 300 millió felhasználóval, a webfejlesztők továbbra is Webkitre optimalizálnak.
Ha a Webkitre váltás felgyorsítja az Opera fejlődését és meghatározó hozzájárulói lesznek a projektnek (már beküldték az első patch-et a következő bugra), akkor végre ők is közvetlen hatással lehetnek a web fejlődésére (akárcsak az Apple, Google és újabban Microsoft, aki saját maga gyártja a szabványokat, immáron szabványosított keretek között).
A web versenyben áll zárt megoldásokkal
Lényeges szem előtt tartani, hogy miközben a böngészők versenyben állnak egymással, addig a web szintén versenyben áll a natív alkalmazásokkal. A web talán nem teljesen nyílt, de így is sokkal nyíltabb, mint az "alkalmazások" zárt világa. A Webkitre váltás lehetővé teszi, hogy az Opera növelje az erejét és megerősítse a böngészőt, mint nyílt alkalmazás platformot, amely félig nyílt webet kínál a zárt alkalmazások helyett.
Elengedhetetlen, hogy a web ne csak túléljen, hanem folytassa a növekedést, fejlődést. Nem hagyhatjuk a zárt, szerzői jogvédett megoldásokat nyerni. (Egy Petőfi veszett el ebben a srácban - a szerk.)
A helyes lépés a megfelelő időben
Az Opera Webkitre váltása talán újdonság és meglepő egyesek számára, mások már sejthették, mivel nem ez az első alkalom, hogy a cég új irányt vesz hirtelen.
A Webkit ma már elég kiforrott ahhoz, hogy lehetővé tegye a váltást és az Opera is besegíthet a fejlesztésbe a nyílt forráskódnak köszönhetően, cserébe pedig nem kell folyamatosan csiszolni a böngészőt az állandóan változó webhez. Ez pedig lehetővé teszi, hogy felkészítsék a platformot a jövőbeli növekedésre az erőforrások felszabadulása által, amely eddig visszafogta az Operát és segíthet a webet a helyes irányba terelni.
További információ az ODIN blogról, hogy a Carakan-t is lecserélik V8-ra. Arra is utalnak, hogy a böngésző sokkal több, mint motor, ezért ezt egyfajta "motorháztető alatti" változásnak kell felfogni. (Remélem a fícsörök megmaradására céloznak, nem valami norvég humor arra vonatkozóan, mikor a Porsche-be tesznek Trabant motort - a szerk.) Az váltás első terméke mobil-fronton érkezik (Opera Ice), melyet Barcelonában mutatnak majd be a Mobile World Congress rendezvényen a hónap végén. A desktop változat átalakulása később történik meg.
TL;DR
- Ez nem fogja megváltoztatni a webfejlesztési praktikáidat, amennyiben webfejlesztő vagy: a szabványok alapján kódolj!
- Az Opera kiegészítők nem lesznek elavultak (ez érdekes lesz, de ha ők mondják... - a szerk.)
- Az Opera hozzájárul a Webkit és Chromium projektek fejlesztéséhez
- Továbbra is szabványkövetőek maradnak
Mit jelent ez a webfejlesztők számára?
A rövid válasz az, hogy semmit, továbbra is szabványosan kódolj. De néhány dolgot nem árt figyelembe venni.
- A Chromium és így az Opera jövőbeli verziói a következő beépített codec-ekkel rendelkeznek majd: WebM, Ogg Theora és Ogg Vorbis, de nem támogatják natívan sem az MP3-at, sem a H.264-et (habár ha az oprendszered rendelkezik ezekkel a codec-ekkel, tudod kezelni böngészőből ezeket a médiákat). A megfelelő módon ellenőrizd a támogatást: HTML5
canPlayType. A legegyszerűbb módja, hogy megbizonyosodj minden modern böngészőben, rendelkezik-e az adott codec-kel, hogy kezelje akár a WebM, akár a H.264-es tartalmakat a <source> elements vagy használd a canPlayType -ot, hogy ellenőrizd a támogatást (lásd itt: Bevezetés a HTML5 videó rejtelmeibe további információkért).
- A
window.opera értelemszerűen megszűnik az Opera következő verzióiban. Továbbra is ajánlják a fejlesztőknek, hogy NE HASZNÁLJANAK browser-sniffing-et. Helyette vagy feature-detection-t - vagy valami 3rd party megoldást, mint a Modernizr vagy hand-rolling, mert az sokkal jobb.
Mit jelent ez a kiegészítő fejlesztők számára?
A kiegészítők a legsikeresebb Opera "kiegészítők" ezért a legfontosabb az Opera számára is, hogy a már létező kiegészítők működjenek. Egy konvertáló eszközön dolgoznak, ami a létező OEX kiegészítőket a Chromium-alapú Opera által használt változatra konvertálja. Ezen felül dokumentációkat és how-to-kat is biztosítanak majd és a dev.opera.com fórumán is segítenek. Továbbra is elkötelezettek a fejlesztői közösség és a userek iránt, ezért mindent megtesznek, hogy az átmenet olyan simán menjen, amennyire csak lehetséges.
Mi a váltás oka?
A kezdetekkor, 1995-ben ki kellett hozni egy új motort, hogy versenybe szálljanak a Netscape-pel és az Internet Explorerrel, hogy webes szabványokat alkossanak és terjesszenek. Mikor a "HTML5"-nek hívott specifikációt elkezdték implementálni a cél az volt, hogy egyfajta platform (azaz böngésző) független webet alkossanak, avagy minden böngészőben egyformán (jól) jelenjen meg minden oldal.
A WebKit projekt szabványkövető, amely az Opera egyetlen álma volt a kezdetekkor. Ahelyett, hogy feleslegesen duplikálnák a Webkitben már létező szabványokat, az innoviciókra koncentrálhatnak, mellyel jobbá teszik a böngészőt. Olyan innovációk, mint a füles böngészés, gyorshívó vagy az Opera Turbo
18 év tapasztalatával továbbra is aktív részesei lesznek a szabványosítási folyamatnak. Lásd: HTML5, native video and Media Queries egészséges részei a modern webnek.
Ezen felül hozzájárulnak a WebKit és a Chromium projektek fejlesztéséhez. A belső összeállítások, melyet már tesztelt a QA és talán az Elektrans csapat is (Karbonade?), további szabványokat támogat és továbbfejlesztettek néhány fícsört is, ami hiányzott a Presto-hoz képest (például, multi-column layout).
Az elmúlt néhány hétben megegyeztek, leszerződtek a Webkit projekttel, és az azt aktívan fejlesztő szervezetekkel, hogy megvitassák a szándékaikat és hogy mivel tehetnék a WebKitet még jobbá. Azzal, hogy egy patch-et nyújtottak a Webkit számára, nem csak az Operát, de az összes Webkit-et használó böngészőt tették jobbá.
Megjegyzés: A Dragonfly is megy a levesbe.
 Az Opera a mai napon hivatalosan is elérhetővé tette az Opera Mobile 13-as 14-es verzióját, legalábbis az Android rendszerű készülékekre. Akik eddig is figyelemmel követték a mobil böngésző történetét, azok tudhatják, hogy az áthúzott verziószám nem véletlen. A korábbi 12-es után ugyanis most a 13-asnak kellett volna következnie.
Az Opera a mai napon hivatalosan is elérhetővé tette az Opera Mobile 13-as 14-es verzióját, legalábbis az Android rendszerű készülékekre. Akik eddig is figyelemmel követték a mobil böngésző történetét, azok tudhatják, hogy az áthúzott verziószám nem véletlen. A korábbi 12-es után ugyanis most a 13-asnak kellett volna következnie. Kezdjük a legelején. A Google tegnap bejelentette
Kezdjük a legelején. A Google tegnap bejelentette 

 Vagy hogy még mélyebbre ássunk… egy nemrég landolt funkció:
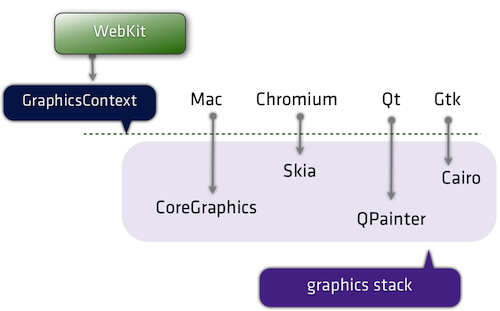
Vagy hogy még mélyebbre ássunk… egy nemrég landolt funkció:  Sok komponens a WebKit-en belül felcserélhető (a szürke színnel jelöltek). Példaként, a WebKit JavaScript motorja a JavaScriptCore, ami az alapértelmezett a WebKitben. (Eredetileg a KJS-en (KDE fejlesztés) alapul még azokból az időkből, mikor a WebKit kinőtt a KHTML forkjaként). Eközben a Chromium port lecserélte V8-ra és egyedi DOM kötéseket használ, hogy feltérképezze a dolgokat. A fontok és a szöveg renderelése a platform nagy része. Két különböző szöveg útvonal van WebKitben: Fast és Complex. Mindkettő platform-specifikus (port-oldali) támogatást igényel, de a Fast-nak csak a karakterek feldolgozásában kell "segítség" (amelyet a WebKit gyorsítótáraz a platformon) és a complex igazából átadja az egész string-et a platform layer-nek és utasítja: “rajzold ki, kérlek”.
Sok komponens a WebKit-en belül felcserélhető (a szürke színnel jelöltek). Példaként, a WebKit JavaScript motorja a JavaScriptCore, ami az alapértelmezett a WebKitben. (Eredetileg a KJS-en (KDE fejlesztés) alapul még azokból az időkből, mikor a WebKit kinőtt a KHTML forkjaként). Eközben a Chromium port lecserélte V8-ra és egyedi DOM kötéseket használ, hogy feltérképezze a dolgokat. A fontok és a szöveg renderelése a platform nagy része. Két különböző szöveg útvonal van WebKitben: Fast és Complex. Mindkettő platform-specifikus (port-oldali) támogatást igényel, de a Fast-nak csak a karakterek feldolgozásában kell "segítség" (amelyet a WebKit gyorsítótáraz a platformon) és a complex igazából átadja az egész string-et a platform layer-nek és utasítja: “rajzold ki, kérlek”.

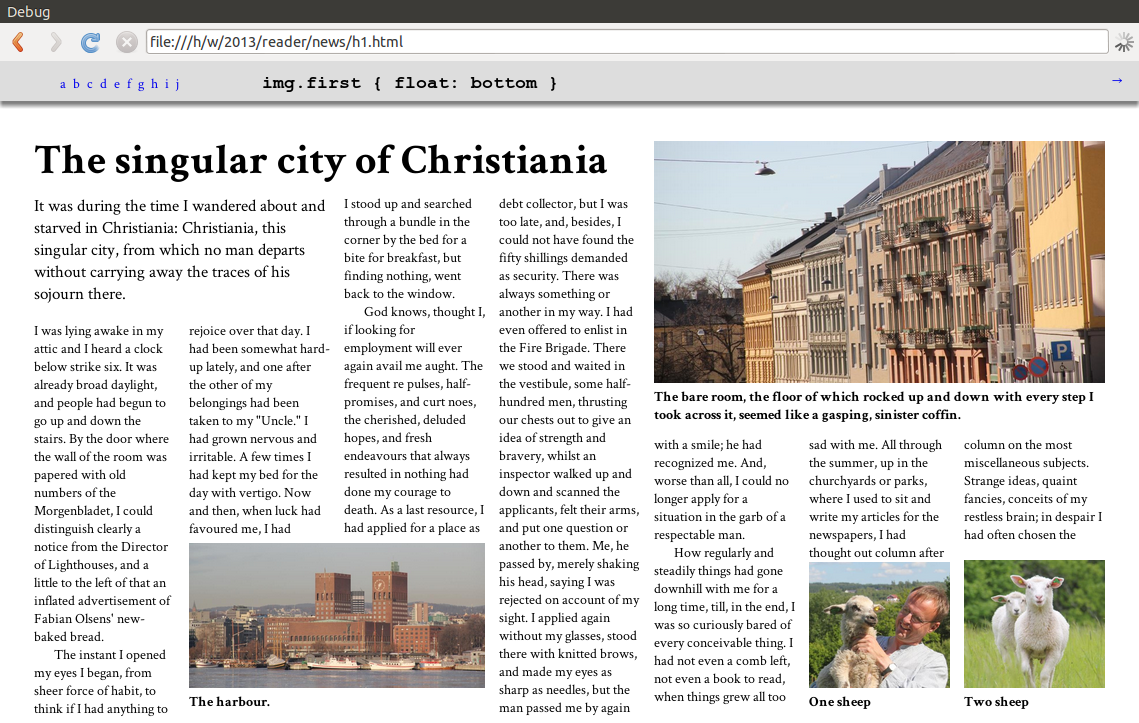
 Håkon Wium Lie véletlenül vagy direkt egy eredetileg
Håkon Wium Lie véletlenül vagy direkt egy eredetileg 
 A mai napon az Opera Software
A mai napon az Opera Software