Elsősorban a fejlesztőket célozza, és nyilván közületek is sokakat érdekel az Opera webfejlesztő-hibamentesítő alkalmazása a Dragonfly. A többiekkel összevetve elég későn kezdték el fejleszteni, és azután is sokat kellett várni az első kiadásra.
Ezután némileg felgyorsult a tempó, és rövid időn belül érkezett az 1.1 is. Ráadásul a stabil változatok mellett itt is bevezették az előzeteseket (cutting-edge és experimental csatornák) azok számára, akik az elsők közt szerették volna élesben is kipróbálni a legújabb fejlesztéseket. Ezt ráadásul könnyen megtehették, hiszen a Dragonfly egy ritkának mondható megoldás eredményeként egy hibrid webes alkalmazás, ami a böngészőben fut, de a netről frissül (szinte) minden induláskor.
Az előzetesek szépen érkeztek is egy darabig, de mostanában mintha megállt volna az élet a fejlesztők háza táján (most éppen az 5711-es összeállításnál járunk). Azonban ez csak a látszat, a háttérben ugyanis komoly munka folyik. Hogy a várakozást megkönnyítsék, egy rövid videóban most közzétették, mire számíthatunk a következő verzióban.
A megjelenés ideje még nem ismert, részint azért, mert - mint arra már korábban is volt példa - az új funkcionalitások erősen építenek az Opera böngésző magjára a Core-ra. Így amíg az nem frissül, az új eszközök sem működnek. Mellesleg ez azt jelenti, hogy további új elemek épülnek majd bele a Presto motorba, vélhetően még a 12-es megjelenése előtt.
De vissza a Dragonfly-ra: a főbb újítások a videó alapján a következők:
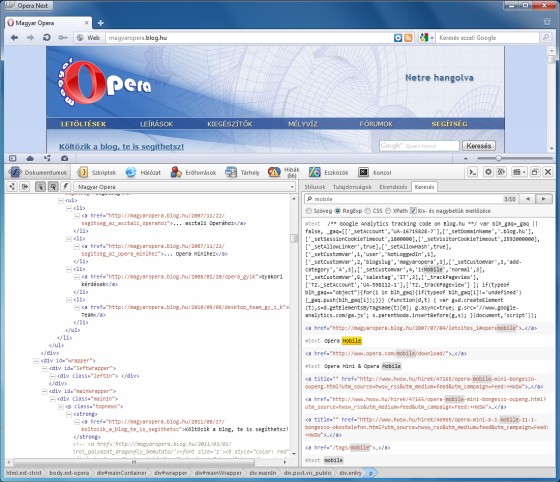
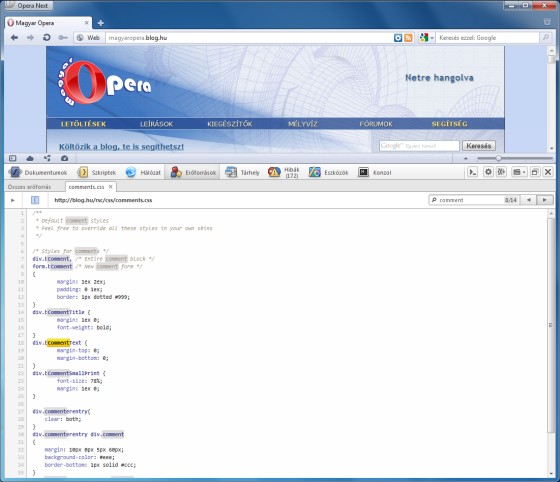
Kód-csinosítás (pretty printing)
Ez többek közt lehetővé teszi, hogy a szoftverekkel tömörített, ezáltal kompakt, de ember számára szinte olvashatatlan kódok rendezettebb formát kapjanak. Hibamentesíteni még így sem lesz egyszerű (a változónevek előzetes rövidítése miatt), de már legalább nem tűnik lehetetlen vállalkozásnak.JavaScript funkciók visszatérési értékei
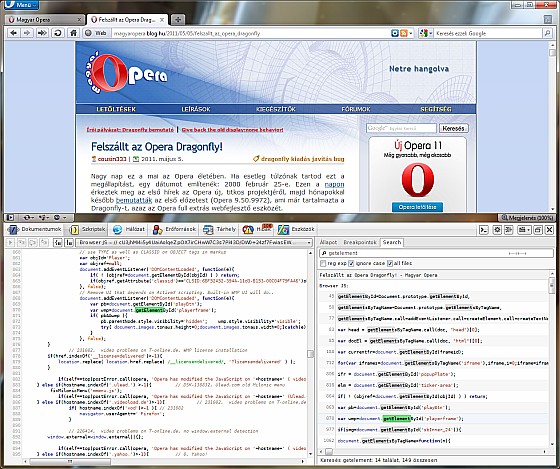
Úgy tűnik, a fókusz most a JavaScript hibamentesítésén van. Mindenesetre a fejlesztők egy új eszközt kapnak a kezükbe, ami a végrehajtás sorrendjében megmutatja az összes addig lefuttatott függvény visszatérési értékét. Eddig ehhez számos töréspont előzetes elhelyezésére volt szükség, most mindezt egy lépésben megtehetjük majd. Aki esetleg nem értené zavaros írásomat, nézze meg a videóbeli példát, és szerintem mindjárt világos lesz, mit akartam mondani.Egyszerűbb távoli hibamentesítés:
Szerintem az Opera Dragonfly egyik legérdekesebb koncepcióbeli előnye, hogy képes távoli eszközökön futó honlapok vagy minialkalmazások hibamentesítésére is. Például a mobiltelefonunkon, vagy akár a TV-n megjelenített honlapokon. A funkció használata eddig is egyszerű volt, de ezt lehet még fokozni. Az UPnP használatával az új verzióban lehetővé vált, hogy a hibamentesítendő oldalt futtató gépbe ne kelljen beírni a Dragonflyt futtató gép IP címét (ami csak némi kutakodással érhető el), hanem - hasonlóan a Unite által alkalmazott módszerhez - automatikusan kilistázza a hálózaton elérhető, távoli kapcsolat kiépítésén fáradozó Opera Dragonfly folyamatokat.
És akkor most jöjjön a nevezetes (angol nyelvű) videó:
Mint már írtam ez egy gyors áttekintés arról, hogy mi várható a közeljövőben, és mint tudjuk, nem csak ezek a funkciók lehetnek érdekesek. Sajnos megjelenés időpontja még a kísérleti csatornában is bizonytalan, hiszen működéséhez a Presto megfelelő fejlesztése is szükséges, amit vélhetően valamely későbbi Next verzió tartalmaz majd.
Ugyanakkor jó látni, hogy az Opera nem hanyagolja el eme fejlesztését (sem), ami másfelől elemi érdeke, elvégre ők szeretnének erőteljesen terjeszkedni a mobiltelefonokon és más szórakoztatóipari eszközökön. És ti mit hiányoltok még a Dragonflyból? Használjátok egyáltalán?