Bő egy hónapja annak, hogy több éves fejlesztés után napvilágot látott az Opera webfejlesztő eszköztára, a Dragonfly. Azóta a programozók mély hallgatásba süllyedtek, és látszólag elégedetten dőltek a hátra a megfeszített munkát követően.
Nyilván így is volt, de a pihenő nem tarthatott sokáig, mert tegnapelőtt este befutott az 1.1-es verzió (b4527), pontosabban annak előzetes, még nem kiforrott változata. Amint azt a verziószám is mutatja, az előrelépés nem olyan óriási, de több ponton is komolyodott a szoftver tudása. A részleteket a Dragonfly blog bejegyzésében olvashatjátok, a lényeg címszavakban:
Továbbfejlesztett keresők - Az eddigi változatban a Dokumentum és a Szkriptek nézetben egyaránt lehetett keresni, méghozzá egy, az eszköztáron lévő dedikált gomb megnyomását követően. Ez legördített még egy eszköztárat - az oldalon belüli gyorskereséshez hasonlóan -, ide kellett gépelni. Ha több fájlban akartunk kutakodni, akkor további kattintásokra volt szükség.

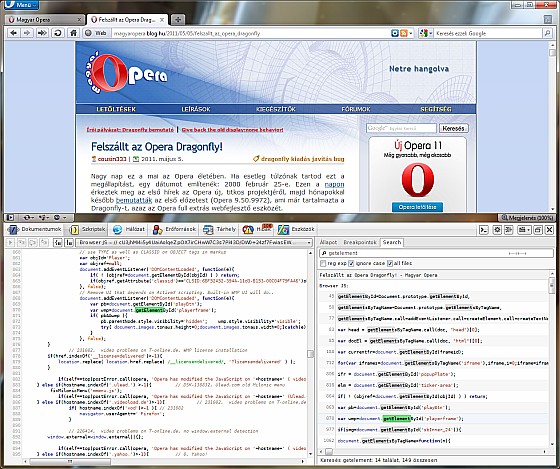
A mostani verzióban a keresés - a fenti képen látható módon - egy külön panelt kapott a jobb oldali sávon, ahol egyszerre láthatjuk a kiemelt találatokat, illetve, - kattintás után - azok helyét a teljes dokumentumban és magán az oldalon. Ráadásul már nem csak szövegre, hanem reguláris kifejezésre is kereshetünk, akár a nagy- és kisbetűk figyelmen kívül hagyásával. Hasznos apróság - vagy inkább egy hiba javítása -, hogy már az egész DOM dokumentumban kereshetünk, nem csak az éppen látható, kibontott csomópontokban.
Pszeudó osztályok és elemek - az 1.0-ás verzióban csak akkor jelentek meg a pszeudó stílusok, ha kattintáskor aktívak voltak. Például a :hover, és a hozzá tartozó szabályok csak akkor jelentek meg, ha mondjuk az oldalon a kiválasztáskor a megfelelő felbukkanó elemek fölött volt a kurzor. De ha a DOM fában választottuk ki az adott elemet (mint mondjuk itt a blogon a legördülő menüket), akkor nem listázta ki a stílusok között. Egy legördülő listával már bekapcsolhatjuk az ilyen típusú elemeket is.
Helyi tárhely - Ilyen eddig is volt benne, az újítás az egységes megjelenési stílus.
Konzolok - A hibakonzol és a konzol szintén át lett kissé szabva. Előbbiben kevesebb helyet foglalnak el, és jobban átláthatóak a bejegyzések, utóbbiban színekkel is kiemelték a hibaüzeneteket és figyelmeztetéseket.
Javítások, optimalizációk - Bár a végleges verzió sem volt rossz ebből a szempontból, az 1.1-el még tovább csiszolták a szitakötőt, így még kevesebb hibát "tartalmaz", és a helyzet remélhetőleg később is javul majd. Mindemellett az optimalizációk sem kerülték el a szoftvert, így az eddig is gyors Dragonfly még fürgébb lett.
A munka persze ezzel nem ért véget, a későbbiek során további hibajavításra, optimalizációra, mi több, új funkcióra lehet majd számítani. Mikor? A fejlesztők reményei szerint még a nyári szabadságolási szezon előtt, ami véleményem szerint körülbelül egy 1 hónapos intervallumot jelöl.
Ha viszont már most ki szeretnéd próbálni ezt az előzetest, akkor semmi akadálya. Ha a Swordfish (Opera 10.50) valamelyik legfrissebb előzetesét használod - ami az új funkciók miatt erősen ajánlott is - akkor nincs más dolgod, mint elindítani a Dragonfly-t, hiszen automatikusan a legfrissebb változat töltődik be. Ha a stabil 11.11-et részesíted előnybe, akkor váltanod kell a kísérleti Dragonfly csatornára.
A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.
arqblasio · www.arqblasio.com 2011.06.16. 23:03:46
ez a gyors verziószám ugrás több embert is megvisel, ahogy nézem... :)
11.50-es új ficsőrökre van valakinek tippje? mert ennyi tuti kevés egy xx.50-es verzióhoz... (mai Haavard-féle twitter bejegyzés???)
Krissz5435 2011.06.16. 23:33:25
penge™ · http://www.thevenusproject.com/ 2011.06.17. 02:29:40
Na meg javítottak pár olyan bugot, ami szintén örvendetes. Már csak a position: fixed görgetést kéne.
Krissz5435 2011.06.17. 10:14:06
Jail 2011.06.17. 10:36:58
Krissz5435 2011.06.17. 10:43:23
Jail 2011.06.17. 11:02:45
Krissz5435 2011.06.17. 11:05:18
Jail 2011.06.17. 11:08:11
Jail 2011.06.17. 11:09:23
Pl ez!
Ahogy görgetem a egeret le-felé már akkor ott vannak a fehér foltok pfffffffff
schgitz 2011.06.17. 11:54:11
Vagy miféle módosítással?
penge™ · http://www.thevenusproject.com/ 2011.06.17. 14:13:00
@Jail: Ja, aztán amikor az Opera lesz gyorsabb, akkor visszapártolnak anélkül, hogy mélyebben megismernének akár egy böngészőt is a sok közül.
@schgitz: Gyári Opera Next téma. Annyi eltérés van a sima gyáritól, hogy a piros Opera gomb itt kék. Meg van benne 1-2 bugfix is, ami a képen nem látszik, például a Cycler menü (Ctrl+Tab), de az a véglegesben is benne lesz a kék Opera gomb kivételével, mivel az a Next-et különbözteti meg a stabil ágtól, ahogy az ezüst ikon a pirostól.
Mihics Zoltán (Med1on) 2011.06.17. 16:10:18
opera:config szekcióban a következő beállításokat eszközöld:
First Update Delay 0
Styled First Update Timeout 0
Update Delay 0
Ezek a beállítások azt módosítják, hogy az első újrarajzolást és az azt következő kirajzolásokat milyen időközönként hajtsa végre a böngésző. A fenti beállításokkal az Opera azonnal elkezdi a megjelenítést.
penge™ · http://www.thevenusproject.com/ 2011.06.17. 16:48:32
Ezzel viszont CSS nélkül kapod az oldalt, ha a CSS még nem töltődött be.
schgitz 2011.06.17. 19:43:03
penge™ · http://www.thevenusproject.com/ 2011.06.17. 20:06:07
arqblasio · www.arqblasio.com 2011.06.17. 22:53:39
schgitz 2011.06.17. 22:54:48
Mihics Zoltán (Med1on) 2011.06.18. 00:06:48
penge™ · http://www.thevenusproject.com/ 2011.06.18. 00:35:20
Kérdés, hogy ki mennyit áldoz arra, hogy a lehető legtöbbet hozza ki a használati eszközeiből.
ps: Amúgy a dolog iróniája, hogy valójában a renderelés(!) 200x lassabb lesz, mivel ennyiszer végzi el pluszban újra és újra a műveletet.
Szóval ebből lehet következtetni, hogy melyik számít jobban. A renderelési sebesség, vagy az adott szerver és a kliens közti adatátvitel sebessége és minősége (latency).
Ha meg ez utóbbi hiányzik, akkor sokkal jobban jársz, ha előbb megkapod a nyers oldalt szöveggel és utólag elszöszölhet akár 10-20 másodpercet is, hogy betöltse az ikonokat és a scripteket, de az oldal tartalma olvasható.
Meg ott az emberfüggő tényező is. Van, akinek a bevillanás tűnik gyorsabbnak, van, akinek az, amikor látja, hogy kirajzolódnak az oldal elemei és össze-vissza ugrálnak a DIV-ek.
@Med1on: Hja, de legalább frissítették és már működik egy ideje az opera:configban is a Súgó.
arqblasio · www.arqblasio.com 2011.06.18. 21:27:54
egyébként nem ezen értékek más alapbeállítása okozza más böngészőknél (pl chrome) az oldal bevillanásszerű betöltését?
Krissz5435 2011.06.18. 22:07:22
penge™ · http://www.thevenusproject.com/ 2011.06.19. 14:40:13
A CPU időn felül viszont van, akinek az Operánál ez a módszer zavaró, hogy villog az oldal, miközben betöltődik.
@Krissz5435: operawiki.info/OperaPerformance
cousin333 · http://magyaropera.blog.hu 2011.08.31. 18:31:32