Ahogy már a címben is jeleztem, most olyan kiterjesztések kerülnek a középpontba, melyek elsősorban rutinos Operásoknak íródtak.
Az Opera 11 megjelenésével egyre inkább háttérbe szorultak a különböző felhasználói JavaScriptek - azok jórészt kiválhatóak lettek a böngésző kiegészítők révén -, azonban az UserScripts.org népszerűsége azóta is töretlen. A Violentmonkey névre keresztelt kiegészítő arra hivatott, hogy az előbbi oldalon fellelhető UserJS fájlokat a lehető legegyszerűbben kezelhessük. Az alapötletet valószínűleg az UJS Manager Opera Unite alkalmazás adta, így aki már azt ismeri, az most nagy meglepetésekre ne számítson.

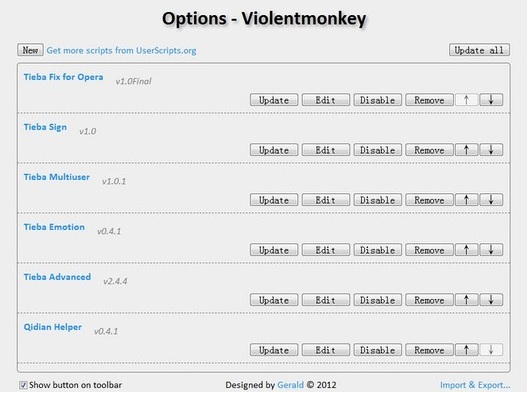
A fenti képen jól láthatóak a Violentmonkey főbb szolgáltatásai (frissítés, szerkesztés, importálás és exportálás), ezenfelül még érdemes kiemelni a Greasemonkey funkciók támogatását.
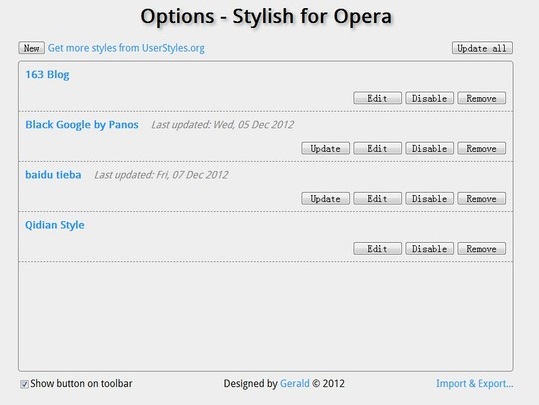
A másik kiegészítő is gera2ld keze munkáját dicséri, ebből kifolyólag hasonló megjelenéssel bír. A Stylish for Opera az UserStyles.org weboldalon helyet kapó stíluslapok alkalmazásában segédkezik. A funkciók tárháza nagy meghökkentést nem fog okozni, a részletes leírást a hivatalos weblapon tekinthetjük meg.

A jelek szerint gera2ld komolyan veszi a két kiterjesztés fejlesztését, így előbbi már az 1.1.2-es verziónál tart, míg utóbbi az 1.2-g jelöléssel büszkélkedhet. A felhasználók véleményei összességében pozitívnak mondhatóak, ami jól látható az értékelésben is. Bár alapjában véve most tényleg speciális rétegigények kielégítéséről van szó, viszont a kellemesnek mondható használhatóság okán még haladó ismeretek nélkül is érdemes lehet egy próbát tenni, aki pedig egy kiemelkedően jó UserCSS vagy UserJS fájlra bukkant, az bátran ragadjon billentyűzetet!