Az olvashatóság javításában két remekbe szabott kiterjesztés lesz a segítségünkre, név szerint a CleanPages és a Readability.
Gyakran előfordul, hogy a számítógép előtt töltött huzamosabb idő után a betűk összefolynak, az olvasás egyre nehezebbé válik. Ilyenkor természetesen a legjobb egy kis szünetet tartani, de előfordulhat, hogy erre nincs lehetőségünk.
A CleanPages segítségével egy kattintással átalakíthatjuk az éppen látogatott weboldalt, ahol így eltűnnek a reklámok, a betűméret, a betűtípus és a színek pedig olyan formát öltenek, mint amilyet mi szeretnénk. Az egyéb lehetőségeknél kikapcsolhatjuk a képeket, a videókat, a haladó beállításoknál pedig útmutatást láthatunk ahhoz, hogy egérmozdulattal aktiváljuk az átalakítást - ajánlott itt is szétnézni, mert további érdekességeket is olvashatunk. Telepítés után érdemes testre szabni a különböző paramétereket, hiszen később ezen beállítások fognak érvénybe lépni.
A hasonló feladatokra hivatott Readability valamivel összetettebb, hiszen több közösségi szolgáltatás található benne. Ettől függetlenül egyszerűen használható kiterjesztésről van szó, az adott weblap átalakítása itt is ugyanazon módszerrel történik. Igazi finomság, hogy billentyűkombináció alkalmazására is van lehetőségünk. Az előbb említett funkció mellett hasznát vehetjük még az úgynevezett Read Later opciónak is, amivel későbbi áttanulmányozás céljából elmenthetjük a kiszemelt anyagot.
Sajnos a CleanPages és a Readability is kudarcot vallhat egy-egy bonyolultabb weblapnál, ám egy jól megírt oldalnál (elvileg) nem lehetnek problémák. Előbbi kiterjesztés kiforrottabb, nagyobb népszerűségnek örvend, utóbbi viszont számos speciális funkciót kínál - ilyen például a megosztás a Twitteren és a Facebookon vagy a küldés a Kindle e-book olvasóra.
 Kattintásra megnő, s PNG formátumba vált. [+]
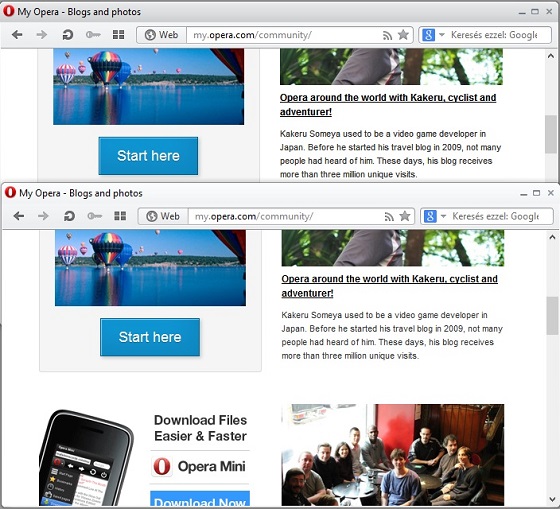
Kattintásra megnő, s PNG formátumba vált. [+]
+1
Az olvashatóság az úgynevezett text shadow használatával is javítható. Ehhez készítettem (egész pontosan némiképp megvariáltam) egy interneten fellelhető stíluslapot, amit ide kattintva lehet letölteni. A művelet után át kell helyeznünk a fájlt a felhasználói CSS mappába - az Opera névjegye megmutatja az elérési utat -, majd a böngésző újraindítása után a Stílusok között (a Lap menüponton belül) megtaláljuk a Reader nevezetű fájlt. A várható változást a fenti kép demonstrálja. Az alsó fele CSS nélkül, míg a felső rész már a text shadow alkalmazásával jelenik meg.
A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.
fater63 2012.11.25. 09:27:16
Mihics Zoltán (Med1on) 2012.11.25. 14:02:04
Teddy Beer 2012.11.28. 20:20:38