Ma megjelent végre a mindenki által várva várt WebKit-es Opera, Opera Ice kódnéven. Nevéhez hűen feltehetőleg fagyos hangulatot fog hozni Operás körökben. Aki eddig még reménykedett, most annak most arcára fagy tőle a mosoly. Sajnos.
Nem csak az Opera kódja vett 180°-os fordulatot, de a cég többi projektje is ehhez igazodik. A jövőben nem lesznek fix verziók Operából ugyanis az új Opera átáll a rolling release terjesztési modellre. Az Opera Next-nek is vége (illetve megmarad a 12-es ágnak, erről a postban később bővebben), helyette bevezették az Opera Ice dev, Opera Ice beta és Opera Ice stable ágakat. [vajon honnan olyan ismerős ez a 3 megnevezés? Szerencsére jégkanári (még) nincs - a szerk.]
A Desktop Team blog is megszűnik jelen valójában (illetve megmarad a még támogatott 12-es ághoz tartozó frissítések bejelentésére), helyette már a Dev blogon jelentik majd be az új verziók changelogjait.

Amint a screenshoton is látjátok, ez lett az új Operából. Aki még ezek után is kedvet érez, hogy kipróbálja, annak jó hír, hogy x64-es Windows változat is van belőle (bár kétlem, hogy a V8-at átírták volna, szerintem az IE9-hez hasonlóan 32 bites JS motor fut a 64 bitesben) valamint immáron 4 platformra is elérhető: Az eddigi Windows, Mac és Linux mellett ARM-re is. Ez utóbbi valószínűleg az Opera új irányvonalára is hatással van, mivel az eredeti bejelentésben gyanúsan sokszor szerepelt a "tablet" kifejezés.
Igazából nem tudok más egyebet írni róla, siettem a post megírásával, ezért még nem próbáltam ki, egyelőre még Desktop Team post sincs, csak Labs és Press.
Valahol várható volt ez a döntés. Mindannyian reménykedtünk, hogy nem ez lesz, de legtöbbünkben ott volt ez a sejtés. A cikk alján találtok linket a bemutató videóra is, meg természetesen a letöltési linkeket, ha ezek után még van bárkinek kedve kipróbálni. Na de akkor ugorjunk a második nagy bejelentésre, ami egyfajta vigaszdíjként szolgál az Operás közösség részére. Ez pedig nem más, minthogy az Opera 12.1x ágat biztonsági frissítésekkel 2014 végéig támogatni fogják. Új funkció már nem kerül bele, a HWA is félkész marad, kizárólag biztonsági frissítéseket kapunk, de ez azt jelenti, hogy legalább addig használhatjuk, addigra meg hátha lesz valami. A Presto forráskódjának kiadását egyelőre még nem jelentették be, de még halvány reménysugárként bennünk élhet.
Most pedig következzenek a letöltési linkek:
Letöltés (Opera Ice 14 r33271)


 Vagy hogy még mélyebbre ássunk… egy nemrég landolt funkció:
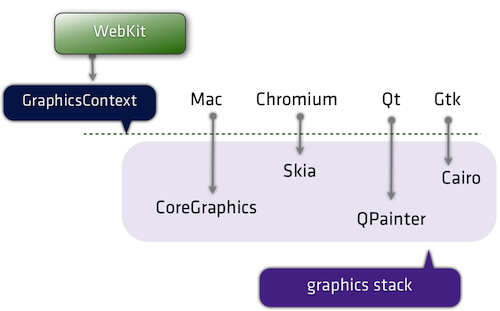
Vagy hogy még mélyebbre ássunk… egy nemrég landolt funkció:  Sok komponens a WebKit-en belül felcserélhető (a szürke színnel jelöltek). Példaként, a WebKit JavaScript motorja a JavaScriptCore, ami az alapértelmezett a WebKitben. (Eredetileg a KJS-en (KDE fejlesztés) alapul még azokból az időkből, mikor a WebKit kinőtt a KHTML forkjaként). Eközben a Chromium port lecserélte V8-ra és egyedi DOM kötéseket használ, hogy feltérképezze a dolgokat. A fontok és a szöveg renderelése a platform nagy része. Két különböző szöveg útvonal van WebKitben: Fast és Complex. Mindkettő platform-specifikus (port-oldali) támogatást igényel, de a Fast-nak csak a karakterek feldolgozásában kell "segítség" (amelyet a WebKit gyorsítótáraz a platformon) és a complex igazából átadja az egész string-et a platform layer-nek és utasítja: “rajzold ki, kérlek”.
Sok komponens a WebKit-en belül felcserélhető (a szürke színnel jelöltek). Példaként, a WebKit JavaScript motorja a JavaScriptCore, ami az alapértelmezett a WebKitben. (Eredetileg a KJS-en (KDE fejlesztés) alapul még azokból az időkből, mikor a WebKit kinőtt a KHTML forkjaként). Eközben a Chromium port lecserélte V8-ra és egyedi DOM kötéseket használ, hogy feltérképezze a dolgokat. A fontok és a szöveg renderelése a platform nagy része. Két különböző szöveg útvonal van WebKitben: Fast és Complex. Mindkettő platform-specifikus (port-oldali) támogatást igényel, de a Fast-nak csak a karakterek feldolgozásában kell "segítség" (amelyet a WebKit gyorsítótáraz a platformon) és a complex igazából átadja az egész string-et a platform layer-nek és utasítja: “rajzold ki, kérlek”.
