A nemrég megjelent Opera 10.5 pre-alfa verziójának sztárja egyértelműen az új, Carakan névre hallgató JavaScript motor volt. Úgy gondolom, hogy a fejlesztőik megérdemelnek annyit, hogy teljesítményüket bemutathassák, és azt mindenki megismerhesse. Át is adnám nekik a szót...
Ez a bejegyzés a "Carakan Revisited" című cikk fordítása. Az eredeti cikk 2009. december 22-én jelent meg a Core blogon.
Kicsi több mint egy év telt el azóta hogy elindítottuk a Carakan-projektet, ami az Opera ECMAScript végrehajtási sebességének drasztikus növelését célozta, és most jött el az első fejlesztői kiadás ideje.
Amit bő egy éve elkezdtünk implementálni, az - ahogy azt már a Carakanról szóló korábbi bejegyzésemben is írtam - egy új keresztplatform bájtkód-értelmező az új, regiszter alapú utasításkészlethez, egy új belső objektummodell automatikus osztályozással és belső tulajdonság-gyorsítótárral, és egy gépi kód generáló. És mi mindezt elkészítettük, sőt, ennél többet is.
Az új bájtkód-értelmező és az új objektummodell keresztplatform fejlesztés, ami azt jelenti, hogy minden hardveres platformon működik, amire az Operát átültetjük. Ezek önmagukban is jelentős teljesítmény-növekedést jelentenek a korábbi Futhark motorhoz viszonyítva, amiket a jelenlegi Operákban alkalmazunk.
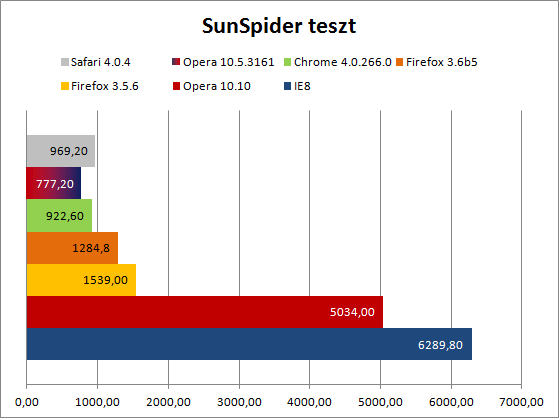
Egy átlagos asztali gépen a Carakan bájtkód-értelmezője a SunSpider teszten körülbelül három és félszer gyorsabb, mint a Futharké, és korai tesztjeink az ennél kisebb teljesítményű processzorokkal üzemelő beágyazott rendszerek esetében még nagyobb előnyt mutatnak a Carakan javára.
Az optimális sebesség elérésére azonban a gépi kód generálás (másképpen JIT - Just In Time, [azaz futásidejű generálás]) a helyes megközelítés, és erre összpontosítottuk az optimalizációs munka nagy részét is.
A Carakant felszereltük egy forrópont (hot-spot) detektáló JIT fordítóval, ami olyan gépi kódot fordít, ami a legkomplexebbek kivételével minden utasítást képes végrehajtani a bájtkód-értelmező meghívása nélkül. Ez a technika ötvözi a kód fordítás-időbeli (compile-time) statikus analízisét és a bájtkód-motor futásidejű állítását az optimális bájtkód generálása érdekében, különös tekintettel az aritmetikai számításokra.
A motor funkció-beágyazásokat is végez (function inlining), mind a beépített funkciók (például Math.sqrt() négyzetgyök-vonáshoz), mind programozó által készített funkciók esetén. A JIT fordító jelenleg csak 32 illetve 64 bites x86-os gépi kódot generál, de idővel további architektúrákat is támogatni fog, az ARM-al kezdve a sort.