
A mai napon elérhetővé vált az Opera következő kiadásának, a 11.50-nek - ismertebb nevén Swordfish - az első bétája. Egyben ezzel debütál a a böngésző asztali kiadásának új terjesztési módszere, az Opera Next. Lényege, hogy - más gyártók megoldásához hasonlóan - több "csatorna" fut egyidejűleg.
Az egyik a hivatalos kiadások sora. Ezek felajánlják a frissítést, amint egy új, stabil kiadás jelenik meg. Ha erre manuálisan telepítünk egy bétát, akkor onnantól a következő bétákat is felajánlja majd. Ezzel szemben áll az Opera Next, ami egy teljes értékű telepítő, ami a stabil változat mellé települ, de attól teljesen függetlenül működik, és nem piszkál bele a beállításokba sem. Sőt, minden módon igyekszik megkülönböztetni magát: más a telepítő grafikája, ahogy a név és az ikonok is.
Itt is két lehetőségünk van: egyik esetben csak az alfa, béta és RC kiadások települnek, de ha kipipáltuk az előzetesek letöltését, akkor azokat is automatikusan megkapjuk. Volt már rá példa, hogy a frissítő nem talált semmit, noha tölthető volt a legfrissebb snapshot. Fontos megemlíteni, hogy ez nem a telepítő hibája: az auto-frissítéshez a fejlesztőknek be kell kapcsolniuk ezt az opciót az adott előzeteshez.
Eme kis kitérő után nézzük, milyen újdonságokkal szolgál a 11.50 béta a 11.11-hez képest! Mivel az egyes snapshotoknál Penge már részletesen beszámolt az aktuális változásokról, én most csak a lényeg kiemelésére törekednék.

Presto 2.8.158
Nem olyan nagyot, mint amekkorát szerettünk volna, de kétségtelenül előre lépett az Opera motorja. A mostani sláger a HTML5, nem meglepő tehát, hogy innen kerülnek ki az újdonságok. Megjelent a datalist elem, a session history, a classList tulajdonság és a time elem támogatása. Ezen felül bővítették a CSS, a Selectors APi és a DOM eseménykezelő képességeit is. Egyszóval semmi nagy újítás, csak apróbb finomítások.
Élőbb gyorshívó
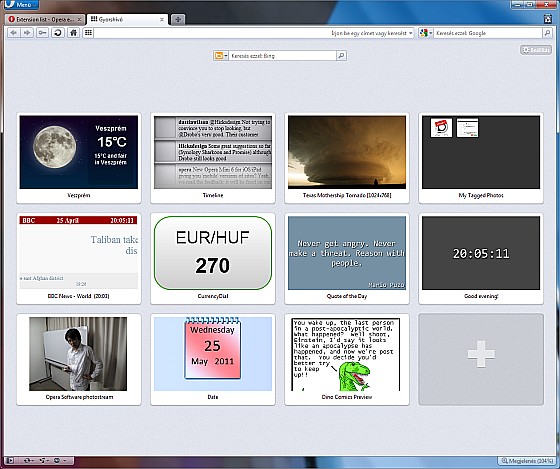
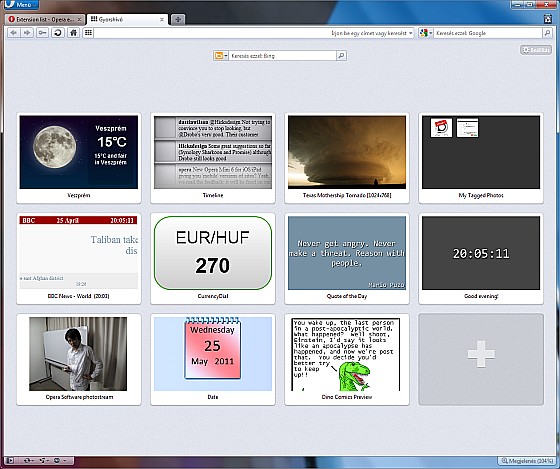
Néhányszor már írtam - és még szerintem fogom is - hogy a Gyorshívó az Opera egyik legismertebb és legnépszerűbb funkciója. Bevezetése után sokáig változatlan maradt, az évek során egyedül a beállítási lehetőségeket bővítették kisebb mértékben.
Az utóbbi időben ugyanakkor jóval nagyobb figyelmet kap. A reform a kis előnézeti képek generálási módjának megváltoztatásával, és a "Flow" fantázianevű elrendezéssel kezdődött még az Opera 11.10-el. Most még tovább léptek, nem is kicsit: ugyanis bevezették a gyorshívó kiegészítők fogalmát.

Személy szerint régóta vártam egy egyedi, multifunkciós, testreszabható kezdőlapot. A mostani megoldás - nevezetesen a gyorshívó bejegyzésekbe elhelyezhető kiegészítők - némileg korlátozottabb megoldás. Ugyanakkor egyértelmű előrelépésnek tekinthető, és a mobil eszközökre is jól adoptálható.
Néhány kiegészítő már elérhető az Opera megfelelő oldalán. Bár számuk egyelőre nem túl nagy, azért valamit megmutatnak a bennük rejlő lehetőségekből. Van például időjárás-előrejelző, valutakonverter vagy éppen Twitter alkalmazás is.
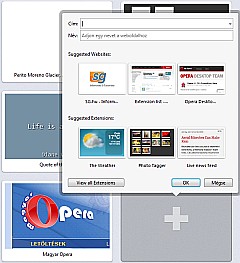
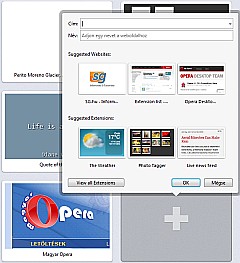
Szintén új, hogy az üres Gyorshívó elemre kattintva már kis előnézeti képekkel illusztrált javaslatokat ad honlapokra illetve kiegészítőkre, szám szerint hármat-hármat.
Sok minden más

A fentieken túl is akad azért néhány értékelhető apróság. Az egyik a jelszavak szinkronizálásának lehetősége Opera Linken keresztül, amit sokan régóta kértek. Növelték az SVG betöltődés és animáció sebességét, és a lemez-intenzív műveletek is fürgébbek lettek. Apró figyelmesség az igény szerinti (On-demand) beépülőhasználat beállításának oldalspecifikussá tétele, illetve a SOCKS proxy-k könnyebb konfigurálása.
Természetesen ne maradhattak ki a hibajavítások sem. Ezek listája igencsak hosszú, és kellően változatos: a JavaScript gyorsítótár problémától kezdve a kódkezelésen át a grafikai problémákon keresztül a fagyások javításáig terjed. De frissítették például a böngésző azonosítóján is, ezentúl, ha valamiért Firefoxnak vagy Internet Explorenek kell hazudnia magát, az Opera már az aktuális 4-es illetve 9-es verzióként kelleti magát.
Összefoglalva a fentieket: az Opera 11.50 béta a korábbi verzióinak továbbfejlesztett verziója, néhány jelentősebb, és kevésbé jelentős funkcióval. Igazából sokkal jobban illene rá a 11.20 megnevezés, jobban kifejezné a változások mértékét. Mindenesetre a hibajavítások mindig üdvözlendők. Az új béta verzió letölthető az Opera Next honlapjáról Windows, Unix és Mac operációs rendszerekre.