Kommentár nélkül...

Eme kreatív munkát Avolának köszönhetjük.
Kommentár nélkül...

Eme kreatív munkát Avolának köszönhetjük.
Las Vegas-i CES kiállítás ide, hardvergyorsítás oda, webkamera-kezelés amoda, az élet nem áll meg és a szorgos hétköznapok folytatódnak. Elvégre nem lehet mindig csak "nagyot álmodni", leginkább a már meglévő csiszolásával juthatunk a tökéletesség közelébe.
Ennek szellemében ma kiadták a leendő Opera 11.61 hibajavító, stabilitásnövelő kiadás újabb előzetesét, amiben - meglepetés! - hibajavító és stabilitásnövelő változtatásokat találunk. Ugyan nem sokat, de legalább hasznosakat. Például sokaknál előfordult, hogy egy rosszul formázott gzip tartalom miatt nem érvényesült a CSS, ami esetenként eléggé szétszórt (és ronda) oldalakat eredményezhetett.
Az új előzetest a Desktop Team blogbejegyzésében szereplő linkekről tudjátok letölteni.
Tegnap egy új verzió érkezett az Opera Labs gondozásában. Róluk, ugye, azt kell tudni, hogy fognak egy nagyjából aktuális Operát, és nevelő célzattal beleépítik valamelyik, még nem szériaérett, új funkciót azok közül, amelyeken egyébként a háttérben folyamatosan dolgoznak. Teszik mindezt azzal a nem titkolt szándékkal, hogy a webfejlesztők minél korábban megismerkedhessenek az általában szabványtámogatást jelentő újítással, és nem mellesleg annak operás implementációjával. Egy szabvány ugyanis annyit ér, amennyit és ahogy a böngészőfejlesztők képesek megvalósítani belőle.
A tegnapi előzetes nem előzmények nélkül való. Tavaly októberben már kaptunk egy fejlesztői kiadást, aminek a mostanihoz hasonlóan a getUserMedia nevű alkalmazásprogramozási felület (API) volt az (egyik) fő újdonsága. A mostani kiadás ezt emeli új szintre, hiszen a kötelező jellegű hibajavítások mellett az API-t az egyébként folyamatosan fejlődő specifikációhoz igazították.

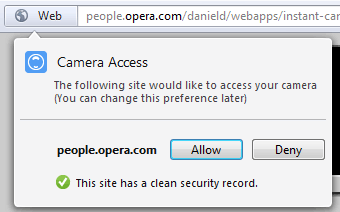
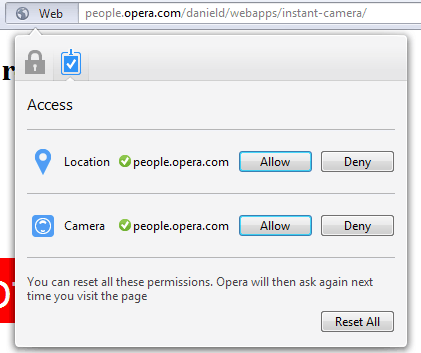
Emellett a már-már hagyományossá váló információs ablakban (lásd a fenti képet) engedélyezhetjük az oldal esetleges webkamera-használati szándékát. Ráadásul a szintén innen elérhető "lap adatai" panel immár 2 oldalassá vált. Az elsőn a szokásos biztonsági információkat láthatjuk, a másodikon pedig azt, hogy helyzetmeghatározás (Geolocation) és kamerahasználat funkciók közül melyikeket engedélyeztünk az adott oldalnak.
Mire is jó ez az egész? Röviden arról van szó, hogy a honlapok készítői számára elérhetővé és kezelhetővé válik a felhasználó webkamerája. Tágabb összefüggésekben vizsgálva a kérdést: még egy példa arra, hogy az alapvető és a jövő webes alkalmazásai számára szinte szükségszerű területeken hogyan szorítja ki a natív, szabványos megoldás a különféle beépülőket. Ennek az egyik legfőbb előnye, hogy a honlap többi része képes hozzáférni és manipulálni a beolvasott tartalmat, amint azt a cikk végi linkeken lévő példák is mutatják.

Az új kiadás elsősorban a fejlesztőket célozza, akiknek egy cikkel is kedveskedtek az operások, amiből megtudhatják, mi fán is terem a getUserMedia. A fejlesztői kiadást viszont bárki letöltheti, hogy egy kicsit bepillantson a "jövőbe", például úgy, hogy megtekinti a linkelt alkalmazási példákat. Nem mellesleg kerek 20 ponttal is gazdagodhat a népszerű HTML5 tesztoldalon. Ahol elég komoly pontokat kaphat, elvégre ez a Labs kiadás a legfrissebb(?) hardvergyorsításos kiadás felturbózásával született meg.
A korábbiakhoz hasonlóan a webkamera-kezelést is tartalmazó Labs kiadást az Opera előzetes-oldaláról tudjátok letölteni.
A mai napon nyílt meg hivatalosan is az idei Consumer Electronic Show, közkeletű nevén a CES. Erről természetesen az Opera sem maradhatott le, és ha már megjelentek, vittek is magukkal néhány újdonságot és bejelentést.
Mint azt sokan már tudjátok, az Opera nem csak PC-n vagy telefonokon van jelen, hanem más készülékeken is, mint például set-top-boxokon vagy éppen televíziókon. Nem ma kezdték az fejlesztéseket, aminek következményeként mára elég ütős portfóliót tudnak felmutatni, Tekintsük át a mostani történéseket.
Opera Devices SDK
A Devices SDK az Opera egyik legjelentősebb terméke. Nem az átlagembernek szánták, ők majd csak az ezzel létrehozott - remélhetőleg jobbnál jobb - programokkal és felhasználói felületekkel szembesülnek. Itt ugyanis egy olyan fejlesztőkörnyezetről van szó, ami az OEM gyártóknak segít ütős, web-alapú felhasználói felületek és alkalmazások létrehozásában.
Ehhez rendelkezésükre áll az Opera forráskódja (vagy annak egy része), ami a webes megjelenítő motort adja, valamint számos segédeszköz a keresztplatform Opera UI keretrendszertől a Dragonfly-on át a különböző TV- és telefon-emulátorokig, amikkel a készülő terméket olcsón tesztelni lehet.
Magáról az SDK-ról már mi is sokszor írtunk, most - a gyors összefoglalót követően - nézzük, mivel gazdagodott az eddig sem szerény kínálata:
Opera TV Store
Az Opera SDK nem csak felhasználói felületekre és médiamegosztásra jó, hanem web-alapú programok - ismertebb nevükön minialkalmazások - létrehozására is. Továbblépve arra is lehetőségünk van, hogy ezeket másokkal - ingyen vagy pénzért - megosszuk. Erre szolgál a már meglévő operás alkalmazásbolt, az Opera Store, ami telefonokra már egy ideje elérhető, és igencsak népszerűnek bizonyult. Ennek ésszerű kibővítése, amit így TV-ről is elérhetünk majd, feltéve, hogy a gyártók implementálják a megfelelő modult.
Az üzlet az üzlet
A fenti termékeknek köszönhetően az Opera máris több megállapodásról számolt be. Az egyik vevő a 2005-ben alapított koreai INTEK Digital, aminek fő profilját a set-top-boxok tervezése gyártása jelenti. Munkájukat leegyszerűsítendő szerezték be az Opera Devices SDK-t, amit a készülő új, Android-alapú termékükön használnak majd, hogy a digitális TV adások mellett az internetcsatlakozás se maradjon ki a repertoárból.
A másik vásárló az AwoX, ami DLNA megoldások gyártásával keresi a kenyerét. A bejelentés alapján a Devices SDK képességeit a már meglévő mediaCTRL SDK fantázianevű termékükkel integrálják majd.
A CES csak ma kezdődött, és péntekig tart, nem lennénk meglepve, ha a zárásig további megállapodásokat jelentének.
A következő írást BS-Harou-nak köszönhetjük.
Mivel a My Opera Mail a Fastmail-en alapul, ezért egy csomó advanced lehetőség van benne, még ha bizonyos részek hivatalosan nincsenek is implementálva.
A nem implementált részek nem érhetők el a grafikus felületről, de URL átírós trükkel viszont igen. Lássuk.
Az első lépés, hogy bejelentkezzünk a mail.opera.com felületen, ha eddig nem tettük volna meg.
https://mail.opera.com/mail/?MSignal=XX-A második lépés, hogy a fenti példa URL-ben a XX részt lecseréljük a kívánt 2 karakteres kódok valamelyikére: AA, BB, BG, BU, CA, CD, CF, CH, DL, DR, EG, FI, FL, FS, GC, LP, MC, MI, MS, NP, PE, PL, PM, PY, QU, RA, RS, SG, SU, TI, TV, UA, VD
A kódokhoz tartozó magyarázat alább található.
BU - "Bandwidth usage"