A My Opera közösségi portál tagjai - akiknek száma épp a napokban haladta meg az 5 milliót(!) - örömmel konstatálhatják, hogy a fejlődés nem áll meg, az Opera illetékes csapata gőzerővel dolgozik az oldal felfrissítésén, amit valamikor a "nyár végén" élesítenek majd. Hogy addig is legyen min rágódni, egy meglepően hosszú cikkben írnak a várható újdonságokról.
Ez a bejegyzés az "A new My Opera" című cikk fordítása. Az eredeti cikk 2010. február 11-én jelent meg a My Opera blogon.
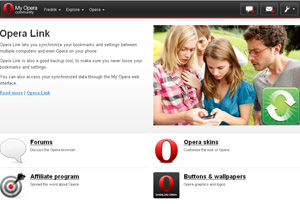
Design

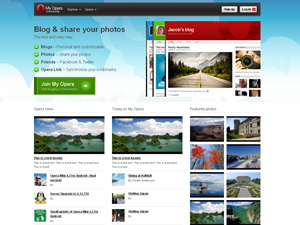
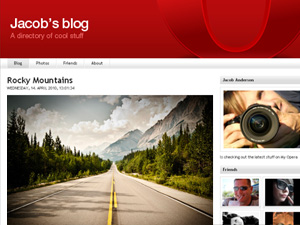
Az első, ami szembetűnik majd a My Opera oldalon, az az új design. Fekete menüt kapott vörös kerettel, és némi grafikát, amint az a kis képen is látható.
Friss megjelenést szerettünk volna, ami jobban illeszkedik az opera.com főoldalhoz, és egyben erősíti a márka arculatát, egységesebb megjelenést nyújtva az oldalainkon.
A design ráadásul asztali és mobilos böngészőn egyaránt hasonló hatást kelt majd.
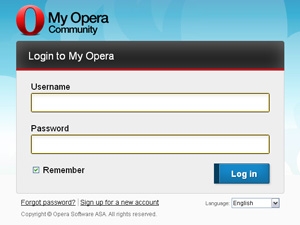
Biztonságos regisztráció és bejelentkezés

A regisztrációs és a bejelentkező oldalak egy külön https oldalra kerültek. Ez az első lépés a My Opera biztonságának növelése felé.
Következő alkalommal növelni fogjuk a https-en keresztül küldött oldalak számát.
Navigáció

A főmenüt egyszerűsítettük, csak 3 link mutat a főbb részekre. Minden menühivatkozás egyben legördülő menü is, így az alkategóriákat is gyorsan elérheted.
[a neved] - Ez a rész tartalmaz mindent, ami hozzád tartozik. A legfrissebb híreidet, a blogodat, képeidet, barátaidat és könyvjelzőidet.
Felfedezés - A közösséggel kapcsolatos dolgok. Hírek, blogbejegyzések, képek, tagok, csoportok...
Opera - Az Operával kapcsolatos témák. Choose Opera blog, Opera Link, fórumok, témák, háttérképek...
A menü további ikonokat is tartalmaz a beállításoknak, üzeneteknek, megjegyzéseknek és a meghívásoknak.
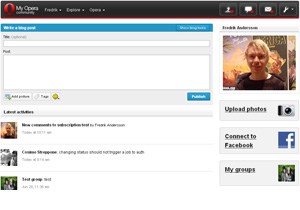
Kezdőlap

A kezdőlapot újraterveztük és leegyszerűsítettük. A legutolsó aktivitásokat jelző csatorna kompaktabb lett, és minden egyes eleme kevesebb helyet foglal.
Az oldalsávban a fotódat láthatod, illetve hasznos linkeket, többek közt képek feltöltéséhez, a különböző csoportokhoz... stb.

A legnagyobb újítás, hogy az állapotmezőt egy gyorsblog funkcióra cseréltük (de az oldalsávon továbbra is látható lesz).
Az oldalsó képen látható az újítás előnézeti képe. Lehetővé teszi, hogy könnyedén írhass új bejegyzést a blogodba. Arra is lehetőség van, hogy cím nélküli írásokat hozzunk létre, ami különösen jól jön az egyszerű mobilos blogolásnál.
Ha látni szeretnéd a teljes blogos eszköztárat, csak kattints a "blogos eszközök megjelenítése" gombra.
Mobilbarát

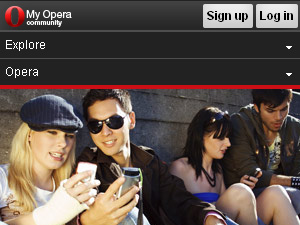
A jelenlegi My Operához kétféle stíluslap tartozik: egy a mobil verzióhoz, egy pedig a PC-hez. Erre az új oldalnál nincs szükség, csak egy verzió lesz belőle. Ez az egy azonban automatikusan alkalmazkodik a képernyő méretéhez a CSS média lekérdezések segítségével.
Ennek egyik szép példája a menü. Ha kicsi a kijelző, a menü automatikusan alkalmazkodik hozzá, ahogy az a képen is látható. A legördülő pontok még Opera Minivel is megjelennek minden menüpontnál.
Blog

Az új My Opera menü minden oldal tetején megjelenik majd.
Ha mobilról böngészed az oldalt, jelentős változásokat láthatsz a blogban, mert ugyanúgy néz majd ki, mint az asztali változat. Ez azt is jelenti, hogy a mobilos verzió megjelenését is átállíthatod.
Az alapértelmezett blog témát lecseréltük az Opera téma frissített verziójára. Néhány további témát is felfrissítettünk, egyesek pedig kikerülnek, hogy helyet adjanak újabbaknak.
Egyszerűsítettük a blogos navigációt is, hogy jobban működjön mobil készülékekről is, és "könnyedebbnek" hasson. Az egyes menüpontok:
- Blog
- Képek
- Hivatkozások
- Barátok
- Névjegy
A kedvencek és az archívum az oldalsávról érhető el, az Opera Unite pedig önálló szekciót kapott a felső menüben.

A gyorsblog funkció közvetlenül az első oldalról érhető el a gyors és hatékony blogolás érdekében.
Ha cím nélkül írsz bejegyzést, az írás dátuma szolgál hivatkozásként a bejegyzésre, és ha Facebookon, vagy Twitteren osztod meg az írást, a címet automatikusan legeneráljuk a cikk első fele alapján.
Többé nem szerepel a "Nincsenek hozzászólások" szöveg a bejegyzések mellett, ha még nem érkezett komment. A hozzászólás hivatkozás csak akkor jelenik meg, ha már vannak reagálások, vagy az illető bejelentkezett és szeretne hozzászólni.
Ezen túlmenően számos hibajavítást végeztünk, és ügyeltünk arra is, hogy a Youtube HD videók jobban elférjenek, és beágyazhatóak legyenek.
Képek

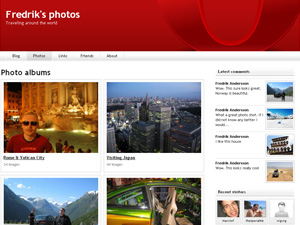
A képek terén is lesznek újdonságok. Először csak annyit látsz, hogy az albumokat az eddigi egy helyett két oszlopban listázzuk, és a leírás az albumokon belül szerepel.
Egy új funkció segítségével a képekhez érkezett legfrissebb hozzászólások az oldalsávon is láthatóak lesznek. Ez váltja majd fel a régi album listákat, és teszi relevánsabbá az oldalt a legfrissebb aktivitás előtérbe helyezésével.

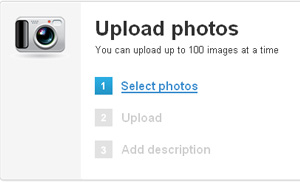
Teljesen újraterveztük a képfeltöltőt, és a használata is sokat egyszerűsödött, így könnyebb lesz fotókat feltölteni.
A csoportok számára lehet nagy hír, hogy a készítő neve megjelenik az albumokon. Ez személyesebbé és egyszerűbben beazonosíthatóvá teszi a képeket, ami különösen a 365-höz hasonló nagy csoportok számára jelent előrelépést.
Legfrissebb közösségi bejegyzések és képek

Újraterveztük a felhasználóktól származó legújabb bejegyzéseket és képeket bemutató oldalakat is.
Két új oldalt hoztunk létre, ami segít megtalálni a legjobb cuccokat. Az egyik a legtöbb feliratkozással rendelkező blogokat, a másik a legnépszerűbb fotográfusokat listázza. Mit gondolsz, kinek van a legtöbb aktív követője?
A legtöbbször látogatott és a legtöbbre értékelt képek listáját összevontuk a "népszerű" címszó alá.
Opera

A hivatalos Opera blogok válogatott hírei közvetlenül, kiemelve jelennek meg a My Opera címlapon és az Opera főoldalán. Ez megkönnyíti majd az új látogatóknak, hogy megtalálják a Desktop Team és az Opera Mini bloghoz hasonló oldalakat.
Az Opera témákat, gyorshívó háttereket, háttérképeket és gombokat tartalmazó oldalakat átszerveztük, szorosabban is kötődnek egymáshoz.
Az Opera Unite új oldalt kapott.
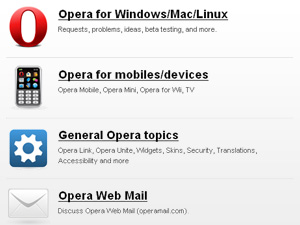
Fórumok

A fórum nyitóoldalát átterveztük, hogy az új látogatók könnyebben megtalálják a megfelelő témákat. a gyakorlottabb látogatóknak továbbra is lehetősége lesz egyszerre áttekinteni az al-fórumtémákat is.
A fórum nagyjából úgy néz majd ki, mint jelenleg, de a fórum-szál oldalon átterveztük a bejegyzéseket, így az avatarok és a nevek a hozzászólás fölött kaptak helyet. Ezzel a módosítással használhatóbb lesz a fórum mobilokon is.
A fórumbeállítások átköltöztek az általános beállítások alá.
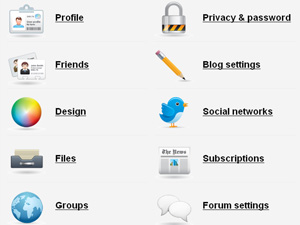
Fiók részletei és beállításai

Szép új ikonokat kaptak azon oldalak is, ahol a My Opera fiókodat tudod kezelni, és beállítani egyéni ízlésed szerint. Az oldalsó képen ennek a lapnak egy részét láthatod.
Webes szabványok

Az új My Opera oldallal szeretnénk demonstrálni az Opera legújabb, és legnagyszerűbb szabványtámogatását. Példának okáért a menük teljesen CSS3 használatával készültek, gondolok itt a box-shadow-ra, átmenetekre és egyebekre.
A My Opera egyes részeit egy új keretrendszerre ültetjük át. A Catalyst keretrendszert és a Template Toolkit eszközt használjuk majd a közösségi képek oldalán. Ez a lap tiszta HTML5 lesz, és ez csak az első kis lépés afelé, hogy minden My Opera oldalt átültessünk legfrissebb HTML szabványra.
A bejegyzés trackback címe:
Trackbackek, pingbackek:
Trackback: Operások írták - Ilyen lesz az új My Opera 2010.07.27. 07:35:39
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.
penge™ · http://www.thevenusproject.com/ 2010.07.26. 21:00:52
Maradhatott volna @media-queries
"Mit gondolsz, kinek van a legtöbb aktív követője?" ->
Desktop Team-nek? :D Habár azt inkább RSS-ben követik sokan.
"Példának okáért a menük teljesen CSS3 használatával készültek, gondolok itt a box-shadow-ra, átmenetekre és egyebekre." ->
Azért remélem, hogy addigra legalább snapshotban kapunk olyat, ami nem omlik össze a szép új menütől random 10 másodperctől 3 percig tartó ide-oda mozgatástól, mert azt gondolom nem szeretnék demonstrálni.
Zsüi_ 2010.07.26. 23:01:40
Továbbá jó lenne az a feature, hogy ha már össze lehet kapcsolódni a facebook-kal, akkor ha feltolok egy képet my.operán, akkor legalább linkelné a facebook-on.
Egyébiránt örömteli hogy csinálgatják, várom az eredményét.
Mihics Zoltán (Med1on) 2010.07.26. 23:10:03
Legalább a kezdősávos ikoneltűnést javították volna a nyaralás előtt...
Ómájgád 2010.07.26. 23:59:46
graphicpeel.com/cssiosicons
madve2 2010.07.27. 00:33:14
-webkit-border-top-right-radius: 66px;
-webkit-border-top-left-radius: 66px;
-webkit-border-bottom-right-radius: 120px 20px;
-webkit-border-bottom-left-radius: 100px 20px;
-webkit-box-shadow: inset 0px 2px 1px #fff;
a "-webkit" előtag olyan propertyket jelöl, amelyek igazából nincsenek benne a CSS3 specifikációban, csak a webkit renderelő motor implementálja őket (vagyis pl. a Safari és a Chrome), amolyan "javaslatként", hosszú távon pedig vagy a CSS3 részévé válnak, vagy nem... addig is mindenesetre teljesen természetes, hogy Operában nem működnek, és hogy "éles" oldalon nem használja őket senki. Jelenleg nem többek tech demónál, szemfényvesztésnél.
penge™ · http://www.thevenusproject.com/ 2010.07.27. 01:33:09
Ha belevesszük a working draft-ot és a nem hivatalos beterjesztéseket: caniuse.com/#eras=farpast,past,now&statuses=rec,pr,cr,wd,ietf,unoff
Kicsit másképp fest a kép. A Google és az Apple most ugyanazt csinálja, mint amit a Microsoft csinált anno a de facto szabványokkal.
Csak ők nem erőfölénnyel (mivel az még nincs nekik) trükköznek, hanem azzal, hogy beterjesztenek egy rakás javaslatot a W3C konzorcium elé és ők hosszan ellenőrzik a specifikációkat, darabokra szedik, majd eldöntik, hogy milyen formában legyen benne (ha egyáltalán benne lesz) a végleges specifikációban és ettől függően kapja a meg a
Proposed Recommendation, Candidate Recommendation, majd végül a Recommended "plecsnit".
Az egyetlen hiányosság ezen a téren Operában a CSS multicolumn layout.
De ha megnézed a Working Draft-ból is elég szép mennyiséget támogat a 10.60
Viszont, ahogy @madve2 is írta, a -webkit és a -moz előtagokkal nem tud mit kezdeni, ha valaki így adja meg.
Bár továbbra sem értem, hogy ennek mi értelme van. Attól, hogy még nincs kész a szabvány miért nem lehet előtag nélkül használni minden böngészőben, ami támogatja? Ami nem ismeri a border-radius-t, annak megadhatom akár a mittu-domain előtagot is, nem fogja értelmezni, tehát elsiklik fölötte.
Akkor meg?
penge™ · http://www.thevenusproject.com/ 2010.07.27. 01:44:35
Már csak a gradient, reflection és a text-stroke hiányzik.
Viszont a legújabb 6-os Chrome-ban sem tökéletes, két elem kivételével nincs border-radius, vagy csak részleges.
Ómájgád 2010.07.27. 11:52:18
Válámi ván, de nem áz igázi :).
Baldric2 2010.07.27. 16:31:37
Ha belegondolunk, az ie-t mindenki épp azért szidja, mert sok mindent megvalósítottak még a szabványosítás előtt, majd ezeket rengeteg webfejlesztő felhasználta, utána a szabványok mást mondtak, de már nem változtathatott az ie ezek értelmezésén, hiszen milliónyi oldalon ment volna tönkre a megjelenítés, ennek következménye pedig az lett, hogy sok mindent külön kell ie esetén meghatározni, máshogy mint a többi böngészőnél.
Az viszont elég gáz hogy a fejlesztők nem képesek rendesen használni ezeket az előtagos tulajdonságokat, és csak egy böngészőhöz adják meg azt is, amit több is támogat.
Zsüi_ 2010.07.27. 17:08:10
"Az viszont elég gáz hogy a fejlesztők nem képesek rendesen használni ezeket az előtagos tulajdonságokat, és csak egy böngészőhöz adják meg azt is, amit több is támogat." +1
Baldric2 2010.07.27. 17:22:34
@Zsüi_: Az ie7 idején már voltak szabványok, de abban azért nem követhették ezeket, mert akkor semmi nem működött volna ie7-ben, ami működött az ie6-ban.
Viszont ha az ie6-nál mindent ie specifikus kódként adtak volna meg, akkor az ie7 követhette volna ezeket is, meg a szabványokban leírtakat is, így támogatta volna a régi weboldalakat, de az újakban már lehetett volna használni a szabványos megoldásokat.
Persze ezzel együtt még mindig plusz munka lenne egy ie6-ra fejlesztés, de legalább egyszerűbb lenne és már nem lenne szükség csak az ie6-nál ezekre.
Szóval most problémás ezeknek a böngészőspecifikus kódoknak a használata (1 sor helyett 4 sor), de lehetséges hogy több évnyi kínlódást spórol meg nekünk.
HelloWorld 2010.07.27. 17:57:08
Nem voltak, sőt, ma sincsenek.
Ajánlások vannak.
Az IE7-ben sok minden úgy működik már, ahogy az a specifikációban le van írva, bár még mindig messze nem az igazi.
De IE7, sőt IE8 is tartalmazza az IE6 szerű megjelenítő motort, és az IE tudja is, mikor melyik megjelenítési módot kell alkalmaznia, tehát nem indok az, hogy "akkor semmi nem működött volna ie7-ben, ami működött az ie6-ban."
Baldric2 2010.07.27. 18:28:15
Tehát ha a ie6-ra fejlesztettél és megadtál egy tulajdonságot az működni fog ie7-ben, de amit ie7-ben fejlesztettél nem fog helyesen működni ie6-ban.
Például:
div#doboz {
width: 100px;
padding: 10px;
}
Ennek a doboznak a szélessége 120px a böngészőkben, és 100px az ie6-ban.
Ez persze javítható, egyszerűen csak más css fájlt kell küldeni az ie6-nak, de mennyivel egyszerűbb lenne így megadni:
div#doboz {
-ie-width: 120px;
width: 100px;
padding: 10px;
}
penge™ · http://www.thevenusproject.com/ 2010.07.27. 18:29:21
Az IE7 nem tartalmazott semmilyen motort a sajátján kívül. Az IE8-ban volt IE7 motor, de IE6 abban sem.
penge™ · http://www.thevenusproject.com/ 2010.07.27. 18:34:00
Baldric2 2010.07.27. 18:40:44
cousin333 · http://magyaropera.blog.hu 2010.07.27. 19:44:06
Szerencsére hol a szükség, ott a segítség: widgets.opera.com/widget/19163/ :)
Baldric2 2010.07.27. 20:18:55
1. Nem változnak a kérdéses tulajdonságok és ezzel kiderül hogy felesleges volt kínlódni az előtagokkal.
2. Vagy változnak ezek a tulajdonságok, tehát a következő böngésző verziókban már máshogy működnek, és ebben az esetben az előtagok nélkül trükközni kéne, vagy hibás lenne, vagy több css fájlt kéne használni.
Az első esetben a probléma csupán az, hogy többet kell gépelnie a fejlesztőnek, de ez nem számít, mert szerintem az átlag programozó kétszer nem írja be ugyanazt, nekem például 4 gombot kell leütnöm hogy beírja az összes előtaggal együtt 4 sorba a border-radius-t.
A második esetben viszont elképzelhető hogy még évek múlva is problémát fog okozni egy-egy tulajdonság, vagy "beragadt" böngésző verzió, és ebben az esetben már nem lesz elég csupán picit többet gépelni.
Számomra elég egyértelmű, hogy jó ötlet az előtagok használata, de persze csak akkor, ha helyesen is használják, és eddig sajnos úgy tűnik hogy gyakran nem használják helyesen, épp ezért jó ötlet az általad linkelt widget.
HelloWorld 2010.07.27. 21:03:25
-ie6-width, -ie7-width, -ie8-width?
A legjobb az, ami most van, hogy jön fel a Chrome, a Firefox már elterjedt, hangúlyossá vált a szabványkövetés -> az IE8 és a készülő IE9 eléggé odatette magát szabványok terén (mármint önmagához képest).
HelloWorld 2010.07.27. 21:06:53
De attól még ott van az... az IE8 háromféleképp tudja megjeleníteni a weboldalakat.
HelloWorld 2010.07.27. 21:24:09
:)
Zsüi_ 2010.07.27. 21:30:56
@HelloWorld: "az IE8 háromféleképp tudja megjeleníteni a weboldalakat." én csak kettőről tudok. ie8 és ie7. ami szerintem kicsit kicseszés a fejlesztőkkel szemben. ha már így elbarmolták a webet, legalább egy ie6 motort beletehettek volna. marad az ietester. önmagában már a létezése is fájó.
Teddy Beer 2010.07.27. 22:05:27
"sze nem az igazi.
De IE7, sőt IE8 is tartalmazza az IE6 szerű megjelenítő motort"
Az IE8 a kompatibilitási nézetében az IE7-et "támogatja". Emiatt több mint 2600 oldallal volt és talán van is problémája az IE8-nak.
A myopera pedig borzalom a Minin, legalábbis a fórum. Nagy valószínűséggel ez is a sütis dolog, szóval az átkozott html5 helyett/mellett az alapvető hibákon is kéne masszírozni + ha már olyan über büszkék a "mobil" verzióra, miközben a Mini pont arra lett kitalálva, hogy ne kelljen az oldalak mobilverzióival szenvedni. Az hogy a moderátorok milyen fafejűek azt már nem is részletezném.
HelloWorld 2010.07.27. 22:33:43
noob.hu/2010/07/27/IE8.jpg
Szóval:
- EmulateIE8: ha van a HTML-ben doctype, akkor IE8-ként renderel, ha nincs, akkor IE5-szerűen (IE7 Quirks módban, ami nagyon hasonlít ahhoz, ahogy az IE5 jeleníti meg az oldalakat - "Windows Internet Explorer 7Quirks mode, which is very similar to how Windows Internet Explorer 5 displayed content.");
- EmulateIE7: ha van a HTML-ben doctype, akkor IE7 szabványok figyelembe vételével renderel, egyébként IE5-ként
- 8: renderelés IE8 módban, doctype figyelmen kívül hagyása
- 7: renderelés IE7 módban, doctype figyelmen kívül hagyása
- 5: renderelés IE5 módban, doctype figyelmen kívül hagyása
- Edge: renderelés a legújabb mód figyelembe vételével (IE8 esetében IE8-ként, ha majd kijön az IE9 akkor IE9 módban), a doctype-tól függetlenül (ha van is, figyelmen kívül lesz hagyva).
HelloWorld 2010.07.27. 22:34:30
Zsüi_ 2010.07.28. 08:13:20
fater63 2010.07.28. 17:22:38
penge™ · http://www.thevenusproject.com/ 2010.09.02. 19:11:00
Hát úgy néz ki ezzel kicsit elcsúsztak...
Zsüi_ 2010.09.02. 20:46:44
penge™ · http://www.thevenusproject.com/ 2010.09.02. 21:10:49
ZeGa 2010.09.02. 21:45:54