Vendégként ez az első bejegyzésem itt, ezért mindenekelőtt üdvözlet minden Opera iránt érdeklődőnek. Magamról annyit, hogy nem vagyok Opera rajongó, de elismerem azokat a dolgokat, amiket az Opera mint böngésző és mint cég nyújt. Ebből a nézőpontból talán jóval kritikusabb képet tudok majd festeni, és ez remélem előnyére is válik a bejegyzéseimnek.
Ezután a kis intermezzo után: az Opera Developer Console lesz a téma, mely az Opera legfrissebb előzetesében jelent meg, így várhatóan bekerül a következő stabil Opera verzióba is. A sorban ezzel a lépéssel az Opera eléggé lemaradt, először a Firefox-hoz, majd az Internet Explorerhez, azután a Safarihoz jelentek meg a fejlesztőket támogató kiegészítések. A legfejlettebb továbbra is a Firefox ebben a tekintetben, és sajnos az Opera sem lépett akkorát, hogy elkezdjek gondolkodni az átálláson. Ennek ellenére egy nagyon fontos, és első lépésnek nem is rossz eszközt kaptunk, mely ha a Firefox Firebugját nem is, de a többi böngésző lehetőségeit egész jól veri (hozzátenném, a Safari ilyen irányú lehetőségét nem próbáltam még, csak olvastam róla).
Még egy kiegészítést tenni kell: az egyes böngészőkhöz főként kétfajta eszközt különböztethetünk meg. Az egyik az eszköztár, a másik pedig a konzol. Az eszköztár segítségével különböző manipulációkat végezhetünk főként az oldalon, lekérdezhetünk ezt-azt, átállíthatunk dolgokat, stb., általában specifikus, konkrét dolgokon, dolgokat. A konzol egy mélyebb betekintést és módosítási lehetőséget ad a kezünkbe, de jobban is kell értenünk hozzá. Az Opera ez utóbbi lehetőséget kínálja.




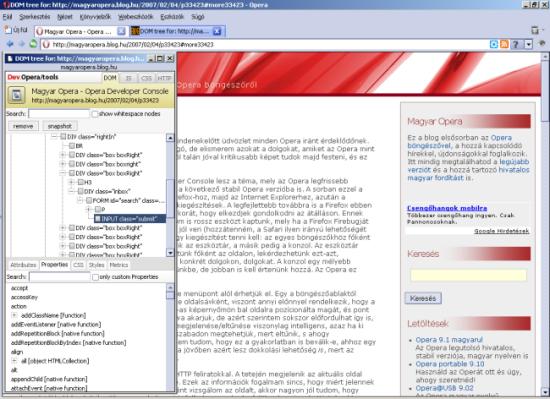
A konzolt az Eszközök/Haladó/Developer Console menüpont alól érhetjük el. Egy a böngészőablaktól független ablakként jelenik meg, nem építhető be oldalsávként, viszont annyi előnnyel rendelkezik, hogy a 800x600-ra optimalizált oldalaknál az 1400x900-as képernyőmön bal oldalra pozícionálta magát, és pont nem takart el semmit. Persze oda rakjuk át, ahova akarjuk, de azért szerintem sokszor előfordulhat így is, hogy útban van, és át kell tennünk máshova. A megjelenése/eltűnése viszonylag intelligens, azaz ha ki szeretnénk jelölni valamit az oldalon, akkor ezt szabadon megtehetjük, mert eltűnik, s ahogy megszűntetjük a kijelölést, megint megjelenik. Nem tudom, hogy ez a gyakorlatban is beválik-e, ahhoz egy kicsit hosszabb használat kéne. Reméljük, hogy a jövőben azért lesz dokkolási lehetőség is, mert az biztos, hogy egy bevált és jól működő megoldás.
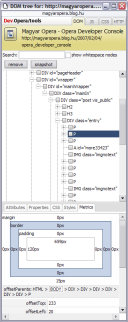
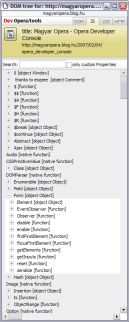
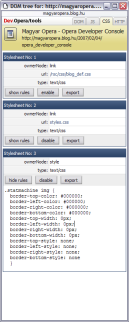
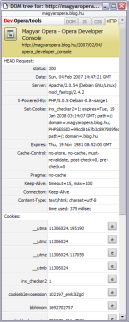
Az ablak négy füllel bír, rendre DOM, JS, CSS és HTTP feliratokkal. A tetején megjelenik az aktuális oldal domainje, a fülek alatt pedig a címe és az URL-je. Ezek az információk fogalmam sincs, hogy miért jelennek meg, mert csak a helyet foglalják - ha fejlesztőként vizsgálom az oldalt, akkor nagyon jól tudom, hogy milyen értékkel bírnak (sikerült egy ronda bugot is felfedeznem: ha legfelül a domainre kattintok, akkor megjelenik egy mini eszköztár, amin a frissítés gombra nyomva magában a Developer Console-ban is bejön a weblap - minden bizonnyal a konzol sem más, mint egy JavaScriptet használó kis weblapocska). A DOM fül az oldal Document Object Modelljében való mászkálásra szolgál (kb. a HTML nézet), a JS fül a JavaScriptek áttekintését teszi lehetővé, a CSS a stíluslapok esetén szintén áttekintést, de szerkesztést is, míg a HTTP segítségével a böngésző és a szerver(ek) közötti kommunikációt figyelhetjük meg.
A DOM az oldal faszerkezetét mutatja, melyben CSS kiválasztók segítségével kereshetünk is, a faszerkezet az adott elemekre szűkül. Így például egy "a" betű beírásával leszűkül a lista az összes linkre (illetve a fa nem válik listává, így a szerkezet is látható, igaz, szürkén). Ha egy konkrét elemet kiválasztunk a fából, akkor lekérdezhetjük a különböző tulajdonságait, így az attribútumait (a HTML forrásban hozzárendelt név-érték párokat), a tulajdonságait (=property, vagyis a JavaScript segítségével elérhető név-érték párokat, beleértve az egyes függvény jellegű tulajdonságokat is), a CSS értékeket (ez nem tudom, mi lehet), a stílusokat (mindenféle hozzárendelt CSS tulajdonságot), és végül az adott elem elhelyezkedésére utaló értékeket (mint a szélesség, magasság, kitöltés, keret és margók, illetve ezeken kívül is még pár érték). Az attribútumok esetén törölni és új értéket hozzárendelni, a tulajdonságoknál szűkíteni és csak áttekinteni, a CSS-nél nem tudom (még mindig nem tudom, mi ez), a stílusnál szűkíteni, lekérdezni, végül az elhelyezkedésnél (=metrics) pedig csak áttekinteni tudunk. Meg kell említeni még, hogy egyes elemeket törölni is tudunk az oldalból, illetve egy új böngésző fülre "elmenthetjük" az éppen aktuális DOM faszerkezetet is.
A JS felsorolja az összes függvényt és JS-ből létrehozott(?) objektumot (ami így ebben a formában szerintem majdnem használhatatlan), melyekben szűkítéssel kereshetünk. Amelyik függvénynek, objektumnak elérhető a forrása, azt meg is tekinthetjük, illetve ha az adott elem további elemekből áll, akkor faszerűen ki is bonthatjuk.

A CSS fül felsorolja az összes az adott oldalhoz rendelt CSS fájlt. Ezeket letilthatjuk, megjeleníthetjük/szerkeszthetjük, illetve exportálhatjuk (ennek gondolom a szerkesztés után van értelme). Egy adott fájlt kiválasztva, azt megjelenítve, az egyes CSS blokkokra kattinthatunk, és átírhatjuk azokat. Nem teljesen az eredeti fájlt szerkeszthetjük, mivel az egyes CSS értékek fel vannak bontva (pl. ha a kitöltést egy sorban adtuk meg, négy specifikus sor lesz belőle). A változtatások egyből megjelennek a szerkesztett oldalon. Sajnos ez a rész is "bugos", vagy inkább hiányos: ha rákattintok egy kiválasztó/tulajdonságok részre, akkor magát a kiválasztó részt átírhatom, de egy újabb kiválasztó/tulajdonságok blokkot nem írhatok be, mert a második kiválasztóhoz tartozó tulajdonságok már nem lesznek figyelembe véve. Ilyen blokkból újat sem lehet hozzáadni.
Végül a HTTP fül maradt még hátra, mely az adott oldal HTTP fejlécét, sütijeit tudja megmutatni, illetve az XMLHttpRequest kéréseket tudja nagyon részletesen megfigyelni, logolni, ha bekapcsoljuk. Sajnos alapértelmezetten nincsen bekapcsolva, s mivel ha az oldalt újratöltjük, eltűnik a konzol, pont az első és legfontosabb kéréseket nem tudjuk megfigyelni vele, csak a későbbieket (Developer Console megjelenít, HTTP fülre kattint, lemegy az aljára, logolás bekapcsol), ez így pedig eléggé macerás.
Összefoglalva a dolgot, egy nagyon hasznos, de az olyan fejlesztőnek mint én, akit a Firefox kiterjesztései teljesen elkényeztettek, egy kicsit keveset tudó, és még nem igazán átgondolt eszközt jelent az Opera Developer Console-ja. Ha továbbfejlődik, akkor könnyen előfordulhat, hogy rászokom erre is, ha lényegesen nem, akkor pedig egy ritkábban, de még így is sokat használt megoldás lesz. Szóval csak így tovább!
A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.
opera10 · http://bartosslajos.atw.hu 2007.02.04. 12:35:26
Karbonade · http://magyaropera.blog.hu 2007.02.04. 13:05:04
Ami a konzol fejlesztését illeti, elképzelhetőnek tartom, hogy a végleges verzióra már nem lesznek túl nagy újdonságok. Az Opera a legtöbb funkciót csak alapszinten valósítja meg, ami hétköznapi használatra megfelelő, de ha ki akarsz használni minden lehetőséget, akkor már külön klienst igényel (mint az IRC, a torrent és a normál letöltés, vagy akár az RSS). Úgyhogy tartok tőle, hogy soha nem lesz olyan tudású, mint a FireBug. Az viszont szinte biztos, hogy rá lehet majd tenni a panelre, ez annyira adja magát, hogy muszáj megvalósítsák :) (az angol fórumon is nagyon sokan javasolták ezt).
Egyszóval kárára nem válik az Operának a dolog, és elég fontos lemaradást pótol vele.
Karbonade · http://magyaropera.blog.hu 2007.02.04. 13:21:25
dev.opera.com/articles/view/opera-developer-tools/
Ezekről írtak a Kispadon is (nem túl pozitívan):
kispad.hu/torokgeek/200611/opera-fejlesztoi-eszkozok.html
tomsolo 2007.02.04. 13:43:33
1. Nem tűnik el konzol ha ablakos megjelenítésben vagy az első lekérést i smegnézheted.
2. A Css rész köztudottan problémás még (és nem is konkrétan azok amit említettél)
3. A Js rész-nél tudsz olyat hogy a rákkatintasz a lapon egy js által generált adtra (pl. input) akkor csak az arra érvényes terültre ható rlsz is megnézheted. (persze ezzel az összes real time eventes adatnak lőttek, de hát ez a rész firebug alatt is még csiszolásra szorul.
4. MI itt a Css? Gyere ide: www.w3.org/TR/CSS21/cascade.html és válaszd ki a BODY TAGOT.
5. Egyébként kicsit hiányolom nem írtál konfigot. Win, Linux?
Bártházi András · http://barthazi.hu 2007.02.04. 14:34:35
tomsolo 2007.02.04. 14:53:33
cousin333 · http://magyaropera.blog.hu 2007.02.04. 17:17:54
tomsolo 2007.02.05. 14:13:13
Karbonade · http://magyaropera.blog.hu 2007.02.05. 18:43:15
ne nagyon várj a hivatalos megoldásra, nem hinném, hogy lesz ilyen a közeljövőben.
opera10 · http://bartosslajos.atw.hu 2007.02.05. 21:24:26