Új előzetes, új funkció. Vagyis egy régebbi funkció továbbfejlesztése. Így lehetne jellemezni a mai előzetest. A gyorshívóról van szó. Az Opera gyorshívója először egy Opera 9.20 snapshotban jelent meg Február 28-án 2007-ben. (A Magyar Opera cikke)
Az ötlet onnan jött, hogy megfigyelték a fejlesztők: az emberek új lap nyitásakor többnyire ugyanazt a néhány címet gépelik be újra és újra, amelyek az illető felhasználó kedvenc oldalai. Ez napi több száz felesleges billentyűleütést eredményezett minden egyes nap. Az ötlet nagyon egyszerű volt és nagyon hasznosnak bizonyult. Sőt, napjainkban ez a legnépszerűbb és leginkább lemásolt funkció, melyet az Opera ihletett.
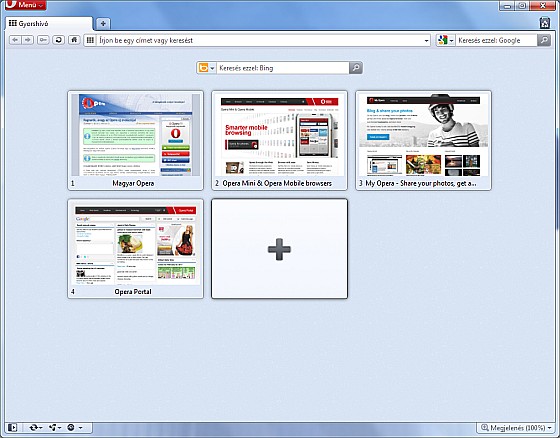
Éppen ezért itt az ideje, hogy új szintre emeljék eme sokak által kedvelt funkciót. Sokkal rugalmasabbá, dinamikusabbá és egyszerűbbé fogják alakítani, melynek az első fázisa a mai napon következett be: az új külső. Ne feledd, lesznek még változások, ez csak az első előzetes.
 Tovább...
Tovább...