Ha csak egyetlen egy képet nyitunk meg az Opera böngésző egyik fülén, akkor az alapértelmezés szerint teljes méretben nyílik meg. Bevallom őszintén, hogy miután áttértem a Firefoxról, ez egy kicsit zavart, de miután megtudtam, hogy a képeket (és egyébként a weboldalakat is) a - (mínusz) gomb megnyomásával lehet kicsinyíteni, a + (plusz) gomb megnyomásával nagyítani, a * (csillag) gombbal visszaállítani az eredeti médetre, az illeszkedés funkcióval pedig az oldal szélességéhez igazítani, ezután már nem is hiányzott annyira ez a Firefox funkció sem. Most meg már pláne nem, hogy a képek átméretetezgetése egyszerűen megoldható egy operás felhasználói Javascripttel.
Lássuk, hogy milyen képkezelő módokat használhatunk ezzel a Javascripttel:

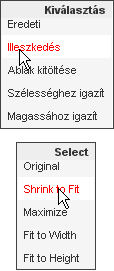
- Original - Eredeti: értelem szerint ilyenkor a képet az eredeti méretében mutatja, ugyanúgy, mint korábban.
- Shrink to Fit - Illeszkedés: ebben a módban a böngészőablakunknál nagyobb képeket úgy kicsinyíti le, hogy pont kiférjen, ne kelljen egyik irányba sem görgetnünk. A böngészőablakba beférő kisebb képekkel viszont nem csinál semmit.
- Maximize - Ablak kitöltése: ebben a módban a nagyobb képek szintén a böngészőablakunk méretéhez igazodik, a kisebb képek pedig felnagyítódnak, ami sok esetben nem szerencsés.
- Fit to Width - Szélességhez igazít: ebben az esetben a képernyőnk széléhez igazodik a kép, így felfelé és lefelé kell görgetnünk a képet. A kis képek ebben az esetben is nagyobbak lesznek, és azok is illeszkednek a böngészőablakunk széléhez.
- Fit to Height - Magassához igazít: ebben az esetben a képernyőnk magasságához igazodik a kép, így oldalra görgetés lehet szükséges. A kis képek ebben a módban is nagyobbá válnak.
