
Az Opera Mini továbbra is töretlen népszerűségnek örvend, ráadásul hamarosan ismét megújul, így várhatóan még többen fogják használni, mint eddig. Emiatt egyre fontosabb, hogy a weblapod ne csak az asztali böngészőkön jelenjen meg jól, hanem az Opera Minivel is minimum használható legyen.
Egy jó hír, hogy a helyes megjelenítés elősorban az Opera Mini feladata, és nem tied. Mivel az Opera Mini távolról sem szabványos böngésző (a körülményekből adódóan nem is igazán lehet az), ezért az oldal átformázására neki kell figyelnie. Általában ha jól jelenik meg az oldalad az asztali böngészőkben, akkor jó eséllyel az Opera Mini is megbírkózik vele.
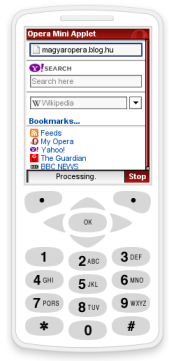
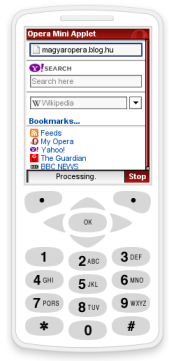
Ha ki akarod próbálni, hogy az oldalad hogyan jelenik meg a Miniben, nem szükséges telepítened a telefonodra, ki lehet próbálni egy szimulátorral az asztali gépen is. Erre több módszer is van, de a legegyszerűbb az Opera Mini odalán található demót használni: itt egy virtuális telefont találsz, amelyen egy angol nyelvű Opera Mini fut. Sajnos proxy mögött nem mindig működik, de ez már a Java hibája.
Van néhány olyan gyakori probléma, ami be szokott zavarni az Opera Miniben, ezeknek egy részét nehéz elkerülni, de a legtöbb esetben könnyen javítható a probléma. Az egyik leggyakoribb "hiba" a megjelenésben, hogy a forráskódban a tartalom az oldalsávok és egyéb mellékes információk mögött található. Ilyenkor a Miniben az oldalsáv tartalma kerül előre, és csak több oldalnyi lapozás után juthatsz el a valódi tartalomig. Ezt nem egyszerű elkerülni, én legalábbis rengeteget szenvedtem vele, mire sikerült, két oldalsáv esetén pedig még nehezebb. Az eredmény viszont egy jobban strukturált forráskód, ami mindenképpen megéri. Ha fordítva van felépítve az oldalad és szerencséd van, az Opera Mini felismeri, hogy az oldal elején nincsenek fontos információk, és összecsukja az egészet, így egyből a fő tartalmat láthatod.
A demó segítségével könnyen kipróbálhatod, hogy megjelenik-e az oldalad Miniben, lehet-e használni, így lehetősged van arra, hogy pár apró javítással könnyebbé tedd azoknak az életét, akik nem otthon, a munkahelyen vagy a suliban nézik meg az oldalad, hanem a villamoson vagy a postán, sorbanállás közben.
Ha az oldalad jól jelenik meg Miniben, és szeretnéd, hogy ezt a látogatóid is tudják, akkor használj egyet az alábbi gombok közül (angol nyelvű gombokat is használhatsz):



A képekhez pedig a következő linket rendeld hozzá (az [URL] mezőt írd át a weblapod címére):
http://www.operamini.com/demo/?url=[URL]
Ha több weblapot is meg akarsz nyitni az Opera Mini demójában, használd a következő bookmarkletet: Megnyitás Opera Miniben.

 Tovább...
Tovább...