
Megjegyzés: A cikk az eredeti, Paul Irish által írt cikk fordítása. (forrás)
Sokaknak a WebKit egyfajta fekete doboz. Dobunk neki egy kis HTML-t, CSS-t, JS-t és egyéb eszközöket, majd a WebKit valahogyan, varázslatosan átalakítja azt egy weblappá, ami jól néz ki és működik. De igazság szerint, hogy kollégám, Ilya Grigorik szavaival éljek…
A WebKit nem egy fekete doboz. Hanem egy fehér doboz. Pontosabban egy nyílt, fehér doboz.Akkor most álljunk meg egy pillanatra és vegyünk át pár dolgot:
- Mi a WebKit? Mi nem a WebKit?
- Hogyan használják a WebKit-et a WebKit-alapú böngészők?
- WebKit-en belüli különbségek?
Hagyományos Webböngésző Komponensek
Lássuk, milyen komponensekből tevődik össze egy mai modern böngésző:- Parsing (HTML, XML, CSS, JavaScript) (feldolgozás, elemzés)
- Layout (kirajzolás, elrendezés)
- Text and graphics rendering (szövegek és grafikai elemek megjelenítése)
- Image decoding (képek dekódolása)
- GPU interaction (GPU interakciók)
- Network access (Hálózati hozzáférés)
- Hardware acceleration (Hardveres gyorsítás)
A WebKit Portok
A WebKitnek vannak különböző “portjai”, de hadd idézzem Ariya Hidayat, WebKit hacker és a Sencha műszaki igazgatójának magyarázatát:A népszerű "WebKit" kifejezés alatt általában az Apple saját WebKit fejlesztését értjük, amely Mac OSX-en fut és (az első és eredeti WebKit library). Mint kitalálhatod, a különböző, natív libeken alapuló különféle interfészek legtöbbje Mac OSX-en a CoreFoundation köré szerveződik. Például ha csinálsz egy sima, színes gombot specifikus border-radius használatával, a WebKit tudni fogja hova és hogyan rajzolja ki az a gombot. Azonban a gomb kirajzolásának végső felelőssége (mint a felhasználó monitorján lévő pixelek) már a CoreGraphics hatáskörébe tartoznak. Ahogy fentebb is említettem, a CoreGraphic használata a Mac-es port sajátja. A Chrome Mac-es változata már Skia-t használ.
Idővel a WebKit portolásra került különböző platformokra, desktopon és mobilon belül. Ezeket gyakran hívják "WebKit port"-nak. A Windows-os Safari esetében az Apple saját maga portolta a WebKitet Windows alá, mindezt a saját CoreFoundation library-jának (limitált változatának) Windows verziójával.… bár a Windows-os Safari most már halott.
Emellett volt sok más egyéb port is (lásd a teljes listát). A Chromium portot a Google hozta létre és tartja fenn. Van WebKitGTK amely GTK+-on alapul. A Nokia (a Trolltech-en keresztül, melyet felvásárolt) pedig a Webkit Qt portjáért felel, azaz a QtWebKit module-ért.
A WebKit néhány portja
- Safari
- Az OSX-es Safari és a Windows-os Safari két különböző port
- A WebKit nightly a Safari által is használt Mac-es port instabil ága. Bővebb információ az írás további részében…
- Mobile Safari
- Egy magán ág szárnyai alatt, de az utóbbi időben being upstreamed(?)
- Chrome iOS változata (az Apple WebView-ját használja; a különbségekről később a cikkben)
- Chrome (Chromium)
- Chrome Android-ra (közvetlenül a Chromium portot használja)
- A Chromium alapjául szolgál a Yandex Browser-nek, 360 Browser-nek, Sogou Browser-nek, és hamarosan az Operának.
- Android Browser
- A legújabb WebKit forrást használja
- További portok: Amazon Silk, Dolphin, Blackberry, QtWebKit, WebKitGTK+, The EFL port (Tizen), wxWebKit, WebKitWinCE, stb.
A különböző portok különböző területekre koncentrálnak. A Mac-es port megoszlik a böngésző és az operációs rendszer között és Objective-C és C++ nyelveket használ, hogy beágyazza a megjelenítő motort a natív alkalmazásokba. A Chromium középpontjában tisztán a böngésző áll. A QtWebKit pedig alkalmazások számára kínálja portját futtatókörnyezetként vagy megjelenítő motorként kereszt-platformos GUI architektúrára.
Mi az, ami közös minden WebKit böngészőben?
Először is vegyük szemügyre közös vonásokat az összes WebKit portban.
- Először is a WebKit a HTML-t ugyanazon a módon értelmezi, dolgozza fel. Jó, a Chromium kivételével, ami az egyetlen port, ami rendelkezik threaded HTML parsing támogatással.
- … Oké, de a feldolgozás után a DOM fa szerkezete ugyanaz. Nos, igazából a Shadow DOM csak a Chromium portban van bekapcsolva, tehát a DOM szerkezet különbözik. Ugyanez a helyzet az egyéni elemekkel.
- … Oké, a WebKit létrehoz egy
windowobjektumot és egydocumentobjektumot mindenkinél. Igaz, bár a tulajdonságok és konstrukciók lehetnek feltételesek egyes portokban függően az engedélyezett feature flag-ektől. - … A CSS elemzése egyforma. Csak fogja a CSS-t és átalakítja csini szabványos formára. Igen, bár a Chrome csak a
-webkit-prefixeket fogadja el miközben az Apple és egyéb portok a hagyományos prefixeket, mint-khtml-és-apple-. - … Elrendezés (layout).. pozicionálás? Akárcsak a kenyér és a vaj. Ugyanazok, nemde? Ugyan már! A sub-pixel layout és a saturated layout arithmetic része ugyan a WebKitnek, de portról-portra különböznek.
- Szuper.
Mi a közös minden WebKit portban?
- A DOM,
window,document- többé-kevésbé
- A CSSOM
- CSS elemzés, tulajdonságok/értékek kezelése
- vendor prefix-ek nélküli kezelés
- HTML elemzés és DOM szerkezet
- ugyanaz, ha kizárjuk a Web Components-t
- Minden elrendezés és pozicionálás
- Flexbox, Floats, block formatting kontextusok… minden ugyanaz
- A Chrome DevTools azaz WebKit Inspector eszközkészlete és felhasználói interfésze.
- Bár 2012 áprilisa óta a Safari a saját, nem-WebKit, zárt-forráskódú UI-ját használja a Safari Inspector számára
- Tulajdonságok, mint contenteditable, pushState, File API, SVG legtöbbje, CSS Transform math, Web Audio API, localStorage
- Bár a backend-ek változók. Egyes portok talán eltérő storage layer-t használnak localStorage-hoz és eltérő audio API-kat a Web Audio API-hoz.
- Számos egyéb tulajdonság és funkcionalitás
Mi az ami nem közös a WebKit portokban:
- Bármi, ami kapcsolatos a GPU-val
- 3D Transforms-mal
- WebGL-lel
- Video dekódolással
- 2D kirajzolása a képernyőre
- Antialiasing megközelítések
- SVG & CSS gradient rajzolás
- Szöveg megjelenítés és elválasztás
- Network stack (SPDY, prerendering, WebSocket transport)
- JavaScript motor
- JavaScriptCore van a WebKit repóban. Vannak kötődései a WebKit-hez ennek is és a V8-nak is egyaránt
- Űrlap vezérlők megjelenítése
<video><audio>elemek viselkedése (és a codec támogatása)- Képek dekódolása
- Előre/vissza navigáció
- A navigáció a pushState() része
- SSL tulajdonságok, mint Strict Transport Security és Public Key Pins
 Vagy hogy még mélyebbre ássunk… egy nemrég landolt funkció:
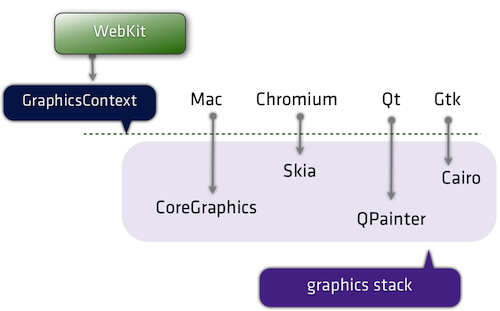
Vagy hogy még mélyebbre ássunk… egy nemrég landolt funkció: CSS.supports() engedélyezve lett mindegyik portban, kivéve win és wincairo, melyekben nincsenek engedélyezve a css3 feltételes tulajdonságok. Most, hogy a technikai részéhez értünk.. ideje, hogy pontosabban fogalmazzunk. Még a fenti rész sem teljesen helytálló. Igazából a WebCore az, ami megosztott. A WebCore egy elrendező, renderelő és Document Object Model (DOM) library a HTML és SVG részére, és általában az emberek erre gondolnak, mikor WebKitről beszélnek. A valóságban azonban a “WebKit” technikailag a kötőréteg a WebCore és a portok között, bár alkalmi beszélgetésekben ez a különbségtétel általában elhanyagolható. Ez a diagram talán érthetőbbé teszi:  Sok komponens a WebKit-en belül felcserélhető (a szürke színnel jelöltek). Példaként, a WebKit JavaScript motorja a JavaScriptCore, ami az alapértelmezett a WebKitben. (Eredetileg a KJS-en (KDE fejlesztés) alapul még azokból az időkből, mikor a WebKit kinőtt a KHTML forkjaként). Eközben a Chromium port lecserélte V8-ra és egyedi DOM kötéseket használ, hogy feltérképezze a dolgokat. A fontok és a szöveg renderelése a platform nagy része. Két különböző szöveg útvonal van WebKitben: Fast és Complex. Mindkettő platform-specifikus (port-oldali) támogatást igényel, de a Fast-nak csak a karakterek feldolgozásában kell "segítség" (amelyet a WebKit gyorsítótáraz a platformon) és a complex igazából átadja az egész string-et a platform layer-nek és utasítja: “rajzold ki, kérlek”.
Sok komponens a WebKit-en belül felcserélhető (a szürke színnel jelöltek). Példaként, a WebKit JavaScript motorja a JavaScriptCore, ami az alapértelmezett a WebKitben. (Eredetileg a KJS-en (KDE fejlesztés) alapul még azokból az időkből, mikor a WebKit kinőtt a KHTML forkjaként). Eközben a Chromium port lecserélte V8-ra és egyedi DOM kötéseket használ, hogy feltérképezze a dolgokat. A fontok és a szöveg renderelése a platform nagy része. Két különböző szöveg útvonal van WebKitben: Fast és Complex. Mindkettő platform-specifikus (port-oldali) támogatást igényel, de a Fast-nak csak a karakterek feldolgozásában kell "segítség" (amelyet a WebKit gyorsítótáraz a platformon) és a complex igazából átadja az egész string-et a platform layer-nek és utasítja: “rajzold ki, kérlek”.
“A WebKit olyan, mint egy szendvics. Bár a Chromium esetében sokkal inkább egy taco. Egy finom, web-platform taco.” Dimitri Glazkov, Chrome WebKit hacker. A Web Components és a Shadow DOM bajnokaMost szélesítsük látókörünket és nézzünk meg néhány portot és néhány alrendszert. Lejjebb ötféle WebKit portot láthatsz; melyek egyúttal példázzák, mennyire különbözők lehetnek, a közös WebCore ellenére.
| Chrome (OS X) | Safari (OS X) | QtWebKit | Android Browser | Chrome for iOS | |
|---|---|---|---|---|---|
| Renderelés: | Skia | CoreGraphics | QtGui | Android stack/Skia | CoreGraphics |
| Hálózatkezelés: | Chromium network stack | CFNetwork | QtNetwork | Fork of Chromium’s network stack | Chromium stack |
| Szövegkezelés: | CoreText via Skia | CoreText | Qt internals | Android stack | CoreText |
| JavaScript | V8 | JavaScriptCore | JSC (V8 is used elsewhere in Qt) | V8 | JavaScriptCore (without JITting) * |
* Egy megjegyzés a Chrome for iOS-re vonatkoztatva: UIWebView-et használ. Az UIWebView korlátai képességei miatt ez azt jelenti, hogy (csak) ugyanazt a renderelő layer-t használ(hat)ja, mint a Mobile Safari, valamint a JavaScriptCore-t (V8 helyett) és single-process model-t. Mégis jelentős Chrome-oldali kód maradt benne, mint network layer, a szinkronizáció és a könyvjelző infrastruktúra, omnibox, metrics és hibajelentő. (Továbbá érdemes megjegyezni, hogy mobilon a JavaScript ritkán jelenti a szűk keresztmetszetet, így a JIT Compiler hiánya minimális negatív hatással van rá)
Rendben, tehát akkor hová jutottunk?
Ezek szerint minden WebKit teljesen különbözik. Megrémültem.
Ne tedd! A layoutTest lefedettség WebKit-ben hatalmas (28,000 layoutTest és folyamatosan bővül), nem csak a létező funkciók, hanem bármilyen regresszió. Igazából bármit felfedezel, valami új ezoterikus DOM/CSS/HTML5-y fícsört, a layoutTest-ek gyakran fantasztikus minimális demókkal rendelkeznek a teljes webplatformon. Ezen túl, a W3C nagy erőfeszítéseket tesz a conformance suite testing érdekében. Ez azt jelenti, hogy bár különböző WebKit portok különböznek, de ugyanazokon a teszteken kell átmenniük, ami kevesebb quirk-módhoz és több szabványossághoz, egységességhez vezet. Mindazok számára, akik segítették ezt az erőfeszítést a Test The Web Forward event-en való részvételükkel… köszönöm!Az Opera is WebKitre fog váltani. Hogyan fog ezek után működni?
Robert Nyman és Rob Hawkes már pedzegette a témát, de én hozzáadom egy jelentős részét az Opera bejelentésének, miszerint Az Opera adoptálja a Chromium-ot. Ez azt jelenti, hogy a WebGL, Canvas, HTML5 formok, 2D graphics implementációk-és minden ehhez hasonló cucc ugyanaz lesz Chrome-ban és Operában. Ugyanazok az API-k és ugyanaz a backend implementáció. Mikortól az Opera Chromium-alapú lesz, magabiztos lehetsz, hogy az általad fejlesztett weboldal Chrome és Opera alatt is ugyanúgy fog kinézni és működni. Az szintén megjegyzendő, hogy az összes Opera böngészőa Chromium-ot adoptálja. Tehát az Opera Windowsra, Mac-re, Linuxra, az Opera Mobile (a teljeskörű mobilböngésző). Még az Opera Mini is, a vékonykliens is kicseréli a szerveroldali renderelő farmját Presto-ról Chromium alapúra... és a WebKit nightly, az micsoda?
Az a WebKit mac port-ja, ugyanazt a binárist használja, mint a Safari (néhány mögöttes libet kicseréltek benne). Tehát a viselkedése és a tulajdonságai megegyeznek a Safariéval. Egyszerűbb példával élve, gondolj rá úgy, hogy a… WebKit Nightly ugyanaz a Safarinak, mint a Chromium a Chrome-nak. Chrome Canaryis a legújabb WebKit forrást használja maximum pár napos késéssel.Ha szeretnél többet tudni a WebKit belsejéről, lásd a következő prezentációt:

További olvasnivaló:
- WebKit internals technical articles | webkit.org
- WebKit: An Objective View | Robert Nyman & Rob Hawkes
- your webkit port is special (just like every other port) | Ariya Hidayat
- Getting Started With the WebKit Layout Code | Adobe Web Platform Blog
- WebKit Documentation Overview | Arun Patole
- Rendering in WebKit, by Eric Seidel | YouTube
- web performance for the curious | Ilya Grigorik
A cikk áttekintve Peter Beverloo (Chrome) és Eric Seidel (WebKit) által. Frissíteni fogom további korrekciókkal és módosításokkal.
A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.
penge™ · http://www.thevenusproject.com/ 2013.03.02. 13:45:23
Igyekeztem, hogy ne fűzzem tele a cikket [a szerk.] megjegyzésekkel, de akkor most a kommentekben:
[cinizmus on]
"A Chromium középpontjában tisztán a böngésző áll." -> Szomorú, hogy ennek ellenére 20+ verzió óta csak az UI-t rajzolgatják pixelről-pixelre.
[cinizmus off]
"A QtWebKit pedig alkalmazások számára kínálja portját futtatókörnyezetként vagy megjelenítő motorként kereszt-platformos GUI architektúrára." -> Akkor végképp nem értem, miért nem ezt választotta az Opera. A Qt különben is közel áll hozzájuk. (meg nekem is a preferenciámhoz a KDE-vel együtt).
"Jó, a Chromium kivételével, ami az egyetlen port, ami rendelkezik threaded HTML parsing támogatással." -> Nocsak... Ez még pozitív is lehet.
"Bár 2012 áprilisa óta a Safari a saját, nem-WebKit, zárt-forráskódú UI-ját használja a Safari Inspector számára" -> Ezzel az erővel a Dragonfly is maradhatott volna. Múltkor próbáltam a Web Inspector-t. Szép-szép meg gyors is, de nem szimpi. Még az elemek kijelöléséhez is nagyító ikont kell nyomogatni, meg mintha egy csomó class és ID nélküli tag-et nem látna és az nth-child-ek userCSS céljából történő hegesztése is kínlódás. Nem beszélve a Chrome-ra való userCSS-s kiegészítőkről, amik közül mind ágyúval verébre kategória, de egyik sem tudja azt és úgy, ahogy az Operás Edit CSS kiegészítő. Például mi a f@szért rendezi ABC sorrendbe a CSS elemek neveit? Aztán lesek, mikor a body-nak adok border-radius-t, pedig ott valójában csak a fix pozíciós hátteret akartam kicsapni. :D
és eltérő audio API-kat a Web Audio API-hoz. -> ez azt jelentheti, hogy a legjobb implementációt kapjuk. Esetleges belehegeszthető mp3 támogatással (meg a video-hoz H.264-gyel. Még ha a gyáriban nyilván nem is lesz benne, de elvileg Chromiumba is átrakhatók a Chrome codecjei és kezeli is.
"Ez azt jelenti, hogy a WebGL, Canvas, HTML5 formok, 2D graphics implementációk-és minden ehhez hasonló cucc ugyanaz lesz Chrome-ban és Operában." -> Így már mindjárt más. Akkor vegyük sorra:
- VEGA repül. Csak az oldalt fogja a GPU renderelni, azt is korlátozottan és csak OpenGL lesz (Windows-on is). Bár Windows-on valószínűleg a 64 bites telepítő alatt is 32 bites V8 fog pörögni, mert oda csak az van. Szegény Redmond, nem elég a Windows 8, újabb koporsószög... (jó, ez vicc volt, Opera miatt senki nem vált Linuxra). Mellesleg a VEGA úgyis félkész volt csak.
- HTML5 forms és elements implementáció hiányos, ahogy a Microdata is, de ezeket majd az Opera pótolja. Legrosszabb esetben egy ideig kell nélkülözni.
- A videó dekódolás nem a WebCore része, szóval itt jól jön a Chromium port. Nem lesz többé használhatatlan YouTube HTML5 video YouTube-on és az extra magas CPU használat WebM esetében.
- A "Szöveg megjelenítés és elválasztás" sem a része a WebCore-nak. Itt az Opera jobb, a Fit-to-Width lehet, hogy repül. Ugyanakkor a fejlettebb quirks-nek köszönhetően lehet, hogy ritkábban lesz rá szükség.
- A "Network stack" sem része a WebCore-nak, szóval itt is jól jön a Chromium. Legalább megszűnik az NSL és lesz egy csomó prefetch meg DNS resolving fícsör.
- Az "Űrlap vezérlők megjelenítése" sem része a WebCore-nak, szóval talán repül majd a Wand. Viszont ebben az esetben cserébe lesz helyette sokak által várt autofill.
- A "Képek dekódolása" sem része a motornak, de mivel az Opera képkezelése a legjobb, itt szintén odabaszhat a Chromium port.
- Az "Előre/vissza navigáció" sem része a WebCore-nak, viszont a pushState() ígéretes lehet, még ha a Chromium port el is barmolja a FastForward-ot és a History Navigation Mode=3-at. Előbbi egyébként bookmarklettel is megoldható, tehát lehet hozzá kiegészítő, meg különben is ott az AutoPatchWork és társai, csak ahhoz meg kell még egy +1 gigás memóriamodul pluszban, de sebaj. :D
Végül pedig az SSL tulajdonságok, mint Strict Transport Security és Public Key Pins sem része a WebCore-nak, de ez ugyancsak pozitív, mivel a Netlock-os szarakodást is megússzuk.
[cinizmus on]
"az Opera Mobile (a teljeskörű mobilböngésző). Még az Opera Mini is, a vékonykliens is kicseréli a szerveroldali renderelő farmját Presto-ról Chromium alapúra." -> Innentől felcsillant egy halvány reménysugár, hogy talán a Chromium a GUI pixelpöttyözése mellett verzióról-verzióra belerak pár végtelen ciklust és memóriaszivárgást okozó szarságot, hogy felmutassák "mi azért belenyúlunk ám a kódba is, nem csak a paddingokat rángatjuk ám, nyenyenyenyenyeee!" de ezt a részét az Opera nem veszi majd át, elvégre gyengébb eszközökön is kell futnia neki továbbra is.
[cinizmus off]
Mihics Zoltán (Med1on) 2013.03.02. 15:53:26
Köszönöm a munkát.
franatixx 2013.03.02. 17:11:52
Fél szemmel figyelem a chrome fejlesztését (mostanság hogy kénytelen vagyok azt használni) és azért az nem igaz hogy csak a pixeleket buzerálják. Habár komoly fícsör tényleg nem került bele, de a "háziszabványaikat" masszívan fejlesztik és gyúrják hozzá a kódot.
[cinizmus on]Azokat a házi szabványokat amik miatt többek közt te is olyan vastagon köpködtél, most fordul majd a kocka gondolom miután kisujj mozdítás nélkül kapja be majd ezek eredményét az opera is a segge alá :)[cinizmus off]
A cikkért köszi, tényleg érdekes, nem gondoltam volna hogy a webkit alapból "ilyen keveset tud".
penge™ · http://www.thevenusproject.com/ 2013.03.02. 19:15:14
A házi szabványokat pedig nem köpködtem, egyszerűen csak párhuzamot vontam, hogy ilyen erővel az MS-nek is volt egy csomó érdeme, mert olyan dolgok voltak de facto-ként az IE-ben, amiket még az Opera is implementált, de sosem lett belőle szabvány, míg a Google-nak és az Apple-nek megvannak az eszközei, hogy szabványként "szentesítsék" a saját fejlesztéseiket. Ez pedig olyan szempontból aggályos, hogy méretüknél és befolyásuknál fogva egyrészt a hülyeségeket vagy a rosszabb implementációt is könnyebben átrugdoshatják a bizottságon, másrészt szintén méretüknél a pénzüknél fogva nyílt forráskód ide vagy oda, de kereskedelmi hatékonysággal versenyezhetnek (értsd: mehetnek teljesen szembe) megvalósításokkal, ennek következtében a nyílt forráskód maximum arra enged keretet a garázsfejlesztőknek, hogy a főáramú fejlesztésen apróbb testreszabásokat végezzenek, de ahhoz, hogy teljesen más megvalósítást alkalmazzanak már nincs elég ellensúly a másik oldalon, mivel monopolisztikus a piac.
Kábé mint a nyílt diktatúra, ahol láthatod, hogy a diktátor embereket ölet, de vagy belenyugszol, vagy pattogsz, de igazából nincs befolyásod, mert túl kicsi és erőtlen vagy hozzá.
Igazából amit az Opera képvisel az is rétegigény. Összességében is kevesek vagyunk, de az összesség tovább osztódik -> programozni tudók -> azon belül programozni szándékozók -> azon belül programozni olyan feltételekkel is szándékozók, hogy például ingyen, akár dacból, szabadidő rááldozásával -> azon belül akik ezt anyagilag meg is tehetik, mert nem megy mondjuk egyéb munkák rovására.
Ebből eddig is csak pár userJS meg extension született.
És akkor kapunk a jelenleginél is sokkal szűkösebb fejlesztői anyagból gazdálkodó Operát, miközben már a jelenlegi is arra kényszerült, hogy beáldozza a kezdetektől fejlesztett saját motort.
Ezzel a "mindent a webre és mindent a felhőbe" trenddel pedig egyáltalán nem értek egyet. Az pedig különösképp bosszant, hogy a konzervatív oldalra skatulyáznak csak azért, mert szeretem ha az adataim felett rendelkezhetem. Azt meg külön kikérem magamnak, hogy azért lennék kukacoskodó, mert nevetségesnek tartom (igen, még Chrome alatt is) a webalkalmazások sebességét és tudását az asztalihoz képest.
Legyen meg a kompromisszum, legyen opcionális szinkronizálhatóság és webes felület, de az asztali lehetőséget ne akarják már ennyire látványosan gyilkolni ilyen minimalista marketinggel. Jó az IMAP, aki webmániás annak ott a Google "hiper-szuper" levelezője, de én továbbra is az M2-t használom. Akinek megfelel a Google Reader több órás késése és tudása (ráadásul önhatalmúlag törli a 30 napja olvasatlan feedeket, itt meg is mutatkozik a foguk fehérje), használja, én itt is az M2-t használom (bár hibrid megoldás tetszene). Ahogy szeretem, ha a böngészőben vannak olyanok, mint jegyzetek. Meg azt sem szeretem, amikor nyilvánvalóan lebutított koncepciókat akarnak csillogó csomagolásban a marketingesek a pofámba erőltetni, az meg egyenesen elborzaszt, hogy ilyen sok ember van, akinek például egy Metro UI láttán nem az az első gondolata, hogy "Úristen, de buták ezek a Metro-s appok, ettől még a Win 3.1-es appok is powefulabbak voltak". A mai napig rejtély, hogy az iPhone is hogy lehetett ekkora siker, mikor tudásban egy 6600, de talán még egy 7650 is alázza, maximum a hardver fejlődött azóta alatta.
Ennél fogva a userekre sem lehet számítani, mint ellensúly, mivel köztudott, hogy az emberek birkák. És igen, cinikus vagyok és köpködik, mikor érezteti velem az összes meghatározó piaci szereplő, hogy megtűrt de határozottan kellemetlen és kihalásra ítélt állatfaj vagyok a kritikus hozzáállásommal és magas igényeimmel, miközben azt látom, hogy azok a kicsik, akik eddig az én érdekeimet képviselték vagy csendben agonizálnak, vagy átállnak a nagyokhoz. (Mindazonáltal tudom, hogy így működik a kapitalizmus).
Tetzchnernek a kezdetektől fogva az volt az álma, hogy jobb böngészőt csinálnak, mint a többiek, ami közös, nyílt szabványokon (nem közös motoron és főleg nem közös, nagyok által pénzelt forkon) alapul, így szintén nem kellett volna a weboldalak kompatibilitásával bajlódni és a felhasználói élményre koncentrálhatott volna az összes böngészőgyártó. De neem, a sok nagy az egész piacot magáénak akarta és nem válogatott az eszközökben, hogy eltiporja a kicsiket pár százalékért. A birka "nagy piaci részesedésű böngészőkre fejlesztek" hozzáállású webfejlesztők meg asszisztáltak hozzá.
A házi szabványok nem a közjó érdekét szolgálják, hanem a Google birodalmának építőkövei. Régen nem lassan fejlődött, hanem volt egy logikán alapuló koncepció és ami logikus azon nem változtatunk. A váltóáram is váltóáram Tesla óta napjainkig, de ez nem jelenti azt, hogy az elektromos berendezések ne fejlődnének folyamatosan. Ők meg úgy építik a birodalmat, hogy közben kiszúrják a felhasználók szemét pár csilivili marhasággal. Milyen jó, hogy van border-radius, meg XHR2 meg sok más. De milyen áron? Eddig is fejlődhetett volna és csendben fejlődött is. A Canvas (ami a WebGL alapja) és a HTML5 video is az Opera nevéhez fűződik. Csak mindkettőt bekebelezték a nagyok, előbbiből meg karácsonyfát csináltak, amihez lassan kvantumszámítógép kell. De nem baj, az önzetlen Google majd biztosítja az erőforrásokat csak vegyél tőle vékonyklienst ChromeOS-sel és bízd rá az adataidat.
ZeGa 2013.03.02. 19:58:00
Nekomajin · http://nekomajin.wordpress.com 2013.03.02. 20:49:57
Én is nagyon sajnálom a prestót, mert történelmi jelentőségű szoftver, és Tetzchner álmát is tisztelem, mint minden ilyen projektet, de az Opera évek óta a szakadék szélén egyensúlyozott. Hiába mutogatták, hogy milyen léptékben növekedett a mobile meg mini felhasználók száma, de azokat nem a többi gyártótól hódították el, hanem csak a rohamosan növekvő mobilinternet piacra újonnan belépők egy részéből. Mindezt úgy, hogy a fejlesztési tempó évről évre fokozódott, és ezzel párhuzamosan nőtt a bugok száma is. Lehet, hogy a prestóban is volt valami alapvető hiba, lehet, hogy csak erőforrásokkal nem bírták, de a lényeg, hogy a vezetőség rájött, hogy ez tarthatatlan állapot.
Az tény, hogy "az álom" szempontjából ez most egy visszalépés, de azt nem tudhatjuk, hogy ha újra erőre kapnak, akkor milyen irányba fogják vinni a fejlesztést. Abban viszont szerintem egyet értünk, hogy egy álmát vesztett opera is jobb, mint egy nem létező opera.
franatixx 2013.03.02. 20:55:20
Párszor már leírtam, de ez a "szabványosdi" (ami ugye még csak nem is az hivatalosan, mert ajánlásoknak hívják őket) nem úgy működik ahogy te képzeled. Amin keseregsz az nem a rendszer hibája, az pont a rendszer hibáit hivatott orvosolni. A "szabványosítás" menete by design olyan, hogy házi szabványokból több iteráción keresztül, a nagyok véleménye alapján lesz csak valamiből rendes ajánlás. Ez az egyetlen módja annak, hogy valami olyan kerüljön ki a szervezetek kezei közül, ami a gyakorlatban is működőképes és van is rá igény.
A te ideálod, hogy a szabványok arról szólnak, fent a nagy okosok szépen kitalálnak valami jót és azt erőnek erejével lenyomják a pórnépnek amit aztán mindenki köteles betartani azt, a gyakorlatban nem működik. Jó pár példát lehetne erre hozni a webes világból is, ott van pl. az XHTML2, ami a kutyának nem kellett.
>A Canvas (ami a WebGL alapja) és a HTML5 video is az Opera nevéhez fűződik
Sem én, sem a wikipédia nem így tudjuk:
en.wikipedia.org/wiki/Canvas_element
Egyébként nem igazán értem hol és ki csinált karácsonyfát a Canvas2D-ből (gondolom arra gondolsz Canvas alatt), szvsz pont a legnagyobb baj vele hogy túl buta.
De megint nem tudom honnan szedted ezt a sok marhaságot, hogyan kapcsolódik ahhoz amit írtam.
Dzsini 2013.03.02. 22:04:59
littlemat 2013.03.02. 22:25:48
Nem igazán. A nagyok mindig egymást nyírják, a kicsik csak lemorzsolódnak a küzdelemben. Nincsenek nagy gonosz multik.
franatixx 2013.03.02. 22:58:35
Teddy Beer 2013.03.02. 23:58:14
@littlemat: "A nagyok mindig egymást nyírják, a kicsik csak lemorzsolódnak a küzdelemben. Nincsenek nagy gonosz multik."
Google a cseheknél nem ezt tanúsítja, de Kína is jó példa volt egy darabig.
@penge™:
"de ezt a részét az Opera nem veszi majd át, elvégre gyengébb eszközökön is kell futnia neki továbbra is."
Aztán a végén a mobile is (amit valójában modelleztek az mwc-n) skinezett stock böngésző lesz. Magát az egész webkitet elég durva lenne letölteni és a méret még ma is számít. Webkites vékony klienst ma csak az amazon használ. A minire nem tudom milyen hatással lesz.
@Nekomajin: "Abban viszont szerintem egyet értünk, hogy egy álmát vesztett opera is jobb, mint egy nem létező opera."
Aztán lehet hogy a webkit választása volt a halálkanyar. Chropera.
littlemat 2013.03.03. 08:01:03
www.hwsw.hu/hirek/46288/seznam-google-csehorszag-kereso-csata-haboru.html
"Hihetetlen csata indult el a cseh piacon legnagyobb keresőszolgáltató Seznam..."
A gugli globális és így összesen sokkal nagyobb, a helyi piacot nézve mégis közel egyenrangúak.
Csak arra akartam utalni, hogy önmagában a méretétől nem lesz egy cég jó vagy rossz. Nem szabad a multikat utálni csak mert nagy a befolyásuk egy-egy területen.
penge™ · http://www.thevenusproject.com/ 2013.03.03. 11:12:17
Nem. Viszont az annál inkább, mikor a színes csomagolású, masnival átkötött ürüléket kínálja a mosolygó marketinges a pórnépnek.
"A Canvas (ami a WebGL alapja) és a HTML5 video is az Opera nevéhez fűződik"
Meglehet. Én csak ebből tudok kiindulni: magyaropera.blog.hu/2008/11/25/technikai_elozetes_9_62_alapokon
Egyébként részemről a Wikipédia gyűjtött egy baromi nagy fekete pontot. No nem azért, mert az Apple-höz fűződik, hanem ezért: en.wikipedia.org/wiki/Canvas_element#Support
Milyen durva, hogy direkt úgy állítják be, egy szintre hozva a Chrome 4.0-t az Opera 9.0-val (aminek az idején a Chrome még bit sem volt), hogy az utókor számára úgy jöjjön le, hogy az a kettő nagyjából kortárs böngésző volt.
Jimmy Wales-nek tényleg ennyire szarul megy a biznisz, hogy burkoltan ott is a Chrome-ot kell népszerűsíteni?
A WebGL túl buta lenne? Érdekes, a Google úton-útfélen úgy harangozza, hogy akkora királyság, hogy ha a Crysis 2 nem is, de a Crysis 3 már abban fog futni NaCl alapokon. :D
Meg ha azt nézzük az Opera által több, mint 1 éve fejlesztett Emberwind is már túlszárnyalja grafikában a legtöbb népszerű ugrándozós PC-s játékot, mint Super Mario vagy Rayman.
@littlemat: Pillanatnyilag a nagyoknak talán a Microsoftot kivéve egy a céljuk. Felhő és webcentrikusság. A Microsoft meg inkább alkalmazkodik, mert egyrészt nincsenek elvei, másrészt még jól is kijöhet belőle ő is. Főleg mikor manapság a mobileszközök korát éljük és lassan már Farmville-lel többen játszanak, mint DirectX-es játékokkal (ami az egyik legnagyobb húzóereje volt a Windowsnak).
Egyébként meg én is úgy értettem, hogy csendesen agonizálnak vagy beállnak a sorba, mert még nagyként ellensúlyt képezhetsz, addig kicsiként széllel szemben hugyozni nem a legjobb taktika.
@Teddy Beer: A Minire semmilyen hatással nem lesz, mert ott a szerverpark végzi a feldolgozást, a böngésző már a renderelt lapot kapja. Ahogy a P1-es gépen is ugyanolyan sebességgel tudsz megnyitni egy Photoshopban szerkesztett azonos méretű képet, mint egy MS Paint-ben szerkesztett azonos méretű képet.
Androidon meg iOS-en stock lesz, de a többi böngészőn nem hiszem. Még ha a Symbian-t kukázzák is, akkor is ott a Windows Mobile, a Nintendo és a többi eszköz, amire még fejleszt az Opera.
Dzsini 2013.03.03. 12:10:11
A Wikipediát pedig te is szerkesztheted, nem Jimmy Wales írja a szócikkeket, de ezt biztos tudtad, csak próbáltál látványosan hülyeséget beszélni. Sikerült, örülünk :)
Teddy Beer 2013.03.03. 13:27:14
cdn.memegenerator.net/instances/400x/25934328.jpg Ha valaki, akkor én tudom mi az a vékonykliens. Otthon, munkahelyen, slozin, vagyis mindenhol az van valamilyen formában. ^^ A hülye példádat meg inkább hagyjuk a múlt évezredre. Na akkor elmagyarázom mi változhatna a minin szigorúan szvsz. Jelenleg a süti kezelés katasztrofális. Hála ennek hajlamos azonos fülön (5 fölött persze) beragadni az oldal és folyamatosan újratölteni az eredeti oldalt. 4.x-en ez komolyabb gebasz. Ennél csak az rosszabb, ha a frissítés de facto meg se történik. Ilyen volt a májoperán, de amennyire fórumozok arra, úgy veszem észre hogy ez meg vagyon (asztali böngészőn passz) oldva. Az hogy gyorsabb lesz a v8 miatt nem releváns, mert csak 5-8 mp a js futási idő, így html5 sem érdekes. Az mondjuk poén, hogy a mini oldal kompatibilitása volt az egyik indok a webkit mellett, csakhogy ezen a téren kötve hiszem hogy lesz változás a fentiek miatt. Az persze lehet, hogy a webkit bloatware több erőforrást fog igényelni, mint az erre kigyúrt presto és emiatt akár lassabb is lehet az oldal feldolgozása. Az (usain) bolt böngésző is disznó lassú volt, de gondolom a kisebb teljesítményű proxy is felelős lehetett ezért. A silk is lassú a gugli szerint pedig az amazon a felhők ura. Az biztos, hogy a képtömörítés ugyanaz lesz. A gui bugok, fagyások szintén javíthatók, de ez nem webkit téma. Az pedig meg hogy kerül a csizma az asztalra, vagyis miért kellett a webkitről ennyi lecsót írni továbbra sem derült ki. Operáról kevés infó van, a webkit felépítése általában pedig itt gyakorlatilag érdektelen. Amúgy favbrowseren volt hogy a reklám szexcióval történt valami és most könnyebben lehet megvenni az opera asa-t. Ebből lehetne szaftos találgatásokat kreálni.
Mesmoryser 2013.03.03. 21:30:53
Az értelmesebbje ilyenkor végiggondolja, hogy mit bénázott el a táblázat készítője és kijavítja. Azért nehogy már a Wikipédia mögött is a gúgli kis kezét lássuk :D
Egyébként a cikk érdekes, én is köszönöm a fordítást!
franatixx 2013.03.04. 00:31:54
>A WebGL túl buta lenne? Érdekes, a Google úton-útfélen úgy harangozza, hogy akkora királyság, hogy ha a Crysis 2 nem is, de a Crysis 3 már abban fog futni NaCl alapokon. :D
Kevered a szezont a fazonnal. Én a Canvas 2D contextről beszéltem. Miután jellemzően arra szoktak Canvasként hivatkozni, azt hittem arra gondolsz te is (meg valami WebGL alapjáról hablatyoltál, amiből szintén azt vettem le, nem a WebGL-ről van szó). A WebGL az a Canvas 3D context, de ezt pont a félreértések elkerülése miatt jellemzően inkább WebGL-nek hívják. Házi feladat: ha erről vitatkozni akarsz még velem akkor először járj utána pontosan mit jelent a Canvas elem, a Canvas 2D context, illetve a WebGL. Mert a 3 név (mily meglepő) 3 különböző dolgot takar.
Egyébként a WebGL-ben sem értem mi a karácsonyfa, az tényleg sokat tud de az OpenGL ES 2.0-t emelték át webes környezetbe (lényegében egy JavaScript kötés van csak az elnevezés mögött), ami egyrészt adott volt, másrészt már mobilokon elég jól bizonyított, sokak által használt multiplatform szabvány.
A Wikipédiás megnyilvánulásodról előttem már írtak mások is, javítsd ki nyugodtan ha valamit jobban tudsz.
summoner · http://my.opera.com/summoner1/blog/ 2013.03.04. 14:03:59
plus.google.com/100132233764003563318/posts/afpgxPnAU6R
Meg egy ilyet:
img546.imageshack.us/img546/1923/75hjl3c.jpg
O.O
fatal 2013.03.04. 14:40:53
Ezt nagyon nem szeretném. A WAND egy jó dolog (nem kell mindent pipálgatni és még jól is titkosítható), az autofillt leszarom.
penge™ · http://www.thevenusproject.com/ 2013.03.04. 15:08:17
És még ezek után is simán lehet, hogy beleköt valaki, aztán megnyomja a revert gombot és oda a munkád.
Mesmoryser 2013.03.04. 16:46:06
A táblázatba pedig nem kell oszlopot illeszteni, csak sort, az meg kontrolcékontrolvé. Ha pedig nem bruteforce állsz neki, nem kell 24 Chrome verziót felsorolni, csak a relevánsakat. Szerintem negyed óránál nem több és ha normálisan megcsinálod, kizártnak tartom, hogy bárki is revertelné. Elvégre nem hülyék ülnek ott, akárhogy is azt szeretnéd hinni.
Dzsini 2013.03.04. 17:41:44
penge™ · http://www.thevenusproject.com/ 2013.03.05. 10:58:46
@Dzsini: Mert ők az angyalok, akik soha ki nem használják a kínálkozó alkalmat, hogy még több profitot/piaci részesedést/befolyást szerezzenek.
Amúgy elkezdődött. Az új Opera a 14-es verziószámot kapta, mert "We think that the engine switch from Presto to WebKit that we announced a few weeks ago is such a big step that we decided to skip the 13 number altogether, and go straight to 14!"
Szóval elmennek a... (egyébként egyelőre még csak Androidra jött ki). Ha már birkamódra követni akarják ezt az idióta verziószámozást, legalább annyi eszük lenne, hogy 2013 = Opera 13
De neeem... Amúgy meg 12.1x-ről a 12.5x-et (ami különben motorcsiszolás és 10.00-tól 10.5x is jó nagy változást hozott anno) ha ki is hagyják, meg utána még a 12.6x-et, de a 13-at. Ez már vicc...
Mesmoryser 2013.03.05. 11:28:32
A verziószámozásos kiakadást meg ugyancsak nem értem. Tőlem akár számozhatják a pi tizedeseivel, mint a TeX-et, attól nem lesz a program se jobb, se rosszabb.